分かっちゃえばなんてことないことシリ~ズ、
第?弾!!
なにが言いたいかというとですね。。。
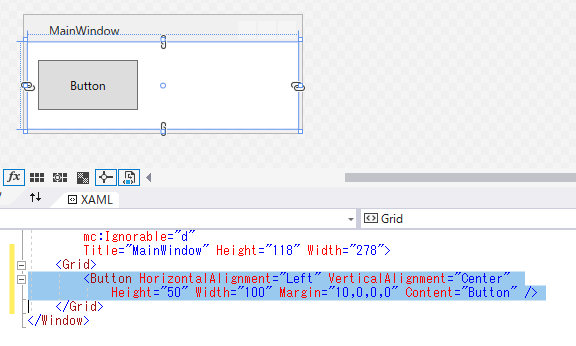
いや、その前に、まず名称から。下図は上下2つのペイン(領域)に分かれてますが、
下の xaml コード(タグを編集するところ)の領域を「xaml エディタ」、
上のウィンドウやボタン等が表示されている領域を「xaml デザイナ」とか「デザイナ」とか言うようです。
「知ってるよ」って? こりゃ失礼しました。
(^皿^)
で、なにが言いたいかというとですね。。。たとえば上図を例にすると、xaml エディタのところでボタンのタグをコピペして、もう1個ボタンを作ったとします。
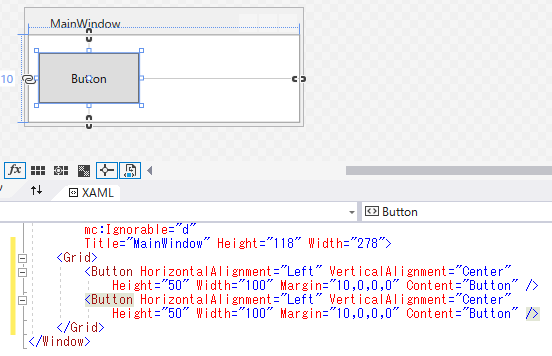
そうすると下図のように xaml エディタのところで、ボタンのタグが2つ分になります。でも、デザイナで表示されてるボタンは1つです。同じ位置で2つのボタンが重なってるからですね。
で、ボタンをずらしたいんですよっ!
「ずらせばいいだろ」って?
おっしゃる通りです。で、xaml エディタ上でやるには、まぁたとえば Margin の値を変えるとかすればいいわけですが、私はデザイナ上で(直感的に)ズリズリと引っ張ってずらしたい!
「さっさとやればいいだろ」って声が聞こえました。
そうなんですが、最初、うまくできなかったんスよ~。
たとえば、デザイナ上でボタンをクリックしたつもりが、意図したボタンとは違うボタンとか別のコントロールを選択しちゃったり。不器用ですから。(高倉健)
ならばと思ってデザイナの何もないところをクリックするとボタンの選択状態が解除されてしまうし。へぇ。
xaml エディタのところで目的の Button タグのところにキャレットを置けばそのボタンがデザイナ上で選択状態になるっしょ?
その状態を維持したままデザイナ上に移りたいわけだけど、そのやり方が分からなかったんです~。
「教えてやろうか?」って聞こえました。
ありがとうございます。
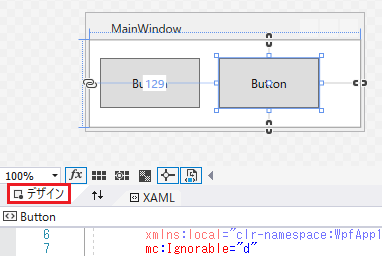
でもワタシも見つけましたよ。へっへっへ。ここでしょ? これでしょ?
( ̄ー ̄)ニヤリ
xaml エディタで目的のタグのところにキャレットを置いて[デザイン]タブをクリックすれば、そのあと、たとえば矢印キー(←↑↓→)でそのコントロールを動かせますね。
いやー、知らないと不便だったワ。分かったら便利だワ。
ちなみに Shift を押しながら矢印キーを押すと、より大きな単位で動かせます(素早く動かせる)。
Alt キーを押しながら矢印キーを押すと、複製ができちゃうみたいですね。
Ctrl キー(と他のキー)を押しながら矢印キーを押すと・・・なんかややこしいことになってしまったので、気になる人は自分で調べてみてください。
(;´∀`)