Download Manager の画面の表示がおかしい
Download Manager という WordPress 用のプラグインがあります。
機能の詳細についてはここでは触れませんが、簡単に言うと、Web サイトからダウンロードされたファイルの状況を把握・管理できるプラグインです(たぶん。この記事をお読みになられている方のほうが詳しいと思います)。
当サイトでもこのプラグインを使用しているのですが、あるとき、そのダウンロード画面の表示がおかしいことに気付きました。
おかしな画面例(1)
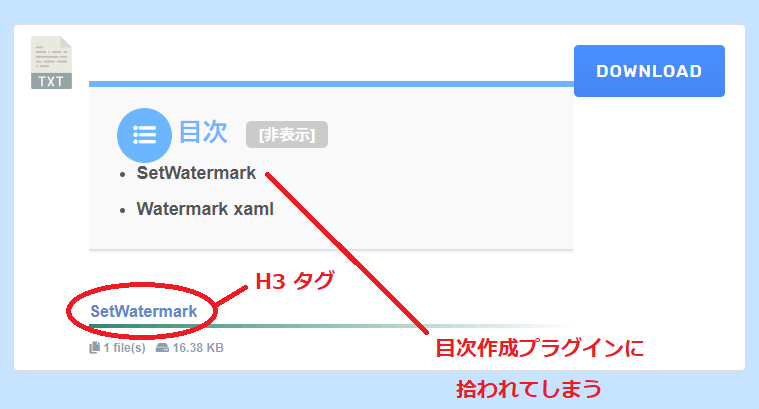
下図のダウンロード画面を見てください。
Download Manager が表示するダウンロード領域の中に、なぜか、当サイトの管理人が意図していない目次が表示されてしまっています。こんなところに目次を設定した覚えはないのに・・・。
原因は Download Manager が出力する H3 タグ
原因を調べてみたら、Download Manager が勝手に H3 タグを出力しているために起きているトラブルだと分かりました(すでに上図に赤字で書いている通り)。
Download Manager が勝手に出力する H3 タグを別の目次作成プラグインが拾ってしまうため、意図していないところに目次が作成されてしまうというわけです。
H1、H2、H3 ・・・というタグは記事の著者が文章の構造を設計・構築するために使用するタグなので、著者の意図しないところに勝手に出力されると困るんですよね・・・。
おかしな画面例(2)
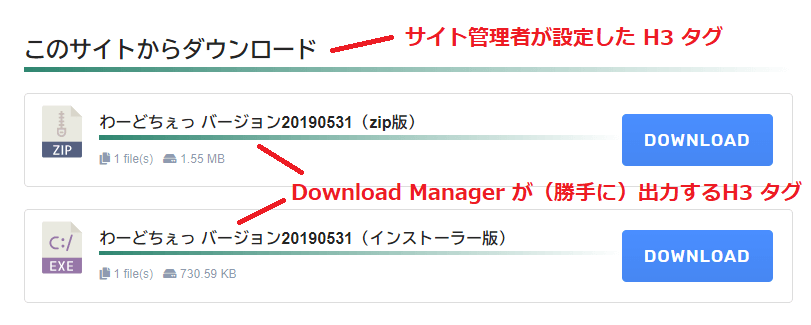
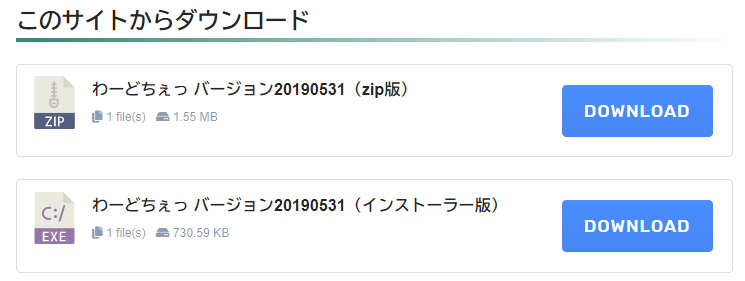
下図はおかしくなった別の画面例です。
上図に赤字で書いたように、記事の著者が「見出し3(H3)」として設定したのと同じ書式(スタイル)がダウンロード領域の中の想定外の場所にも適用されてしまっています。
これは困る。
対策:テンプレートのオーバーライド
というわけで Download Manager のサポートページに行ってこの問題を報告したところ、回答をいただくことができました。それによると、Download Manager による H3 タグの使用をやめてもらうことはできないようですが、Download Manager のテンプレートをオーバーライド(間接的に上書き)して H3 タグを消す方法を教えてもらいました。そのやり方をご紹介します。
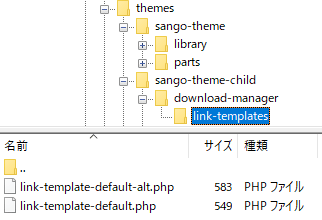
- パス /plugins/download-manager/tpls/ のディレクトリ tpls をアクティブなテーマのディレクトリにコピーします。
(当サイトではテーマとして sango を使用し、その子テーマを有効化しているので、sango-theme-child の中にコピーしました) - コピーしたディレクトリの名前を tpls から download-manager に変更します。
(元記事にはこう書いてありますが、おそらくディレクトリ名を変更したとたんに Download Manager がこれを検知するので、ディレクトリ名の変更は最後にしたほうが良いかも? ここではとりあえず、ディレクトリ名を download-mamager に変更したものとして話を続けます。by エレン・イースト) - コピーしたディレクトリ download-mamager の中にある必要なファイルを残して、それ以外のファイルをすべて削除します(ディレクトリ構造は維持)。
今回の場合、修正対象タグは <h3 class=”package-title”> だったのですが、これが含まれているファイルを探したところ下記の2ファイルでした。
・link-template-default.php
・link-template-default-alt.php従って、上記の2ファイルを残して(コピーしたディレクトリ download-mamager から)他のファイルをすべて削除しました。
- 上記2ファイルの中に下記の記述があるので・・・
<h3 class=”package-title”>…</h3>
これを下記のように書き換えます。
<div class=”package-title”>…</div>
つまり h3 を div に書き換えます。
好みに応じて追加のスタイルを定義しても良いでしょう。
修正後の画面
php ファイルを修正してからブラウザの画面を更新すると、下図のように意図通りの正しい表示になりました。
|
↓ |
|
↓ |
めでたし、めでたし。