BorderThickness プロパティを持つ要素(コントロール)であれば、BorderThickness に 0 より大きい数値を指定することでその境界線を描くことができる。
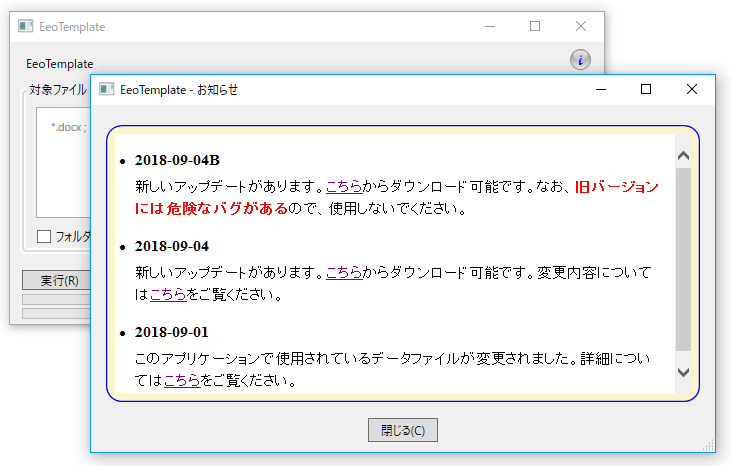
しかし BorderThickness プロパティを持たない要素もある。たとえば WebBrowser コントロールには BorderThickness プロパティが無い。そのまま表示するとこんな感じ。
なんか、輪郭がハッキリしないと、しまらない感じ。
こういうときは Border クラス(コントロール)を使って境界線を描けば良い。ついでに境界線の角を丸くしてみよう。xaml はこんな感じ。
<Border Background="#FFFBF6C9" BorderBrush="Blue" BorderThickness="1.5" CornerRadius="15" Padding="0" Margin="15,20,15,50">
<WebBrowser Name="body" ScrollViewer.HorizontalScrollBarVisibility="Auto" ScrollViewer.VerticalScrollBarVisibility="Auto" Margin="7" />
</Border>
そうすると、こうなる。
おっと。
Border の Background の色と、中身の背景色を合わせないとダメでした。中身の背景色に Transparent が使える場合はそのほうが良いけれど、WebBrowser コントロール自体に背景色を指定するプロパティは無さそうだし、その中身の html の body の背景色に transparent を指定してもうまくいかない。
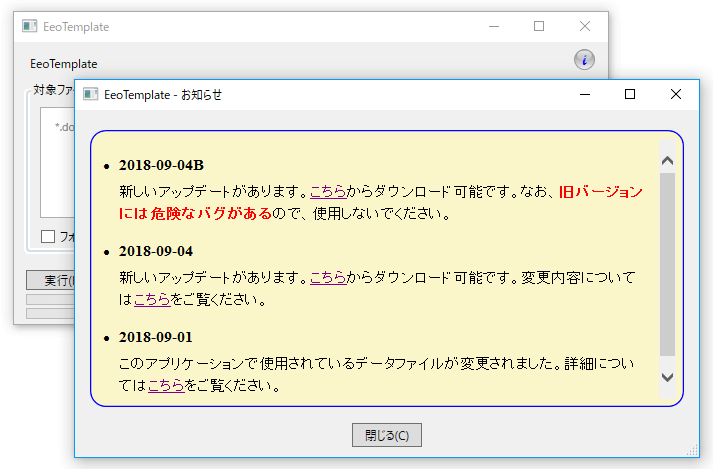
なので、html で明示的に色を指定します。
Dim html As String = "<html><head><meta http-equiv=""Content-Type"" content=""text/html; charset=utf-8""/></head><body style=""font-size:11pt;background-color:#FBF6C9;line-height:1.5"">" :(中略) InfoWin.body.NavigateToString(html)
こんな感じでいいかな?