FlexClip ビデオメーカーとは?
FlexClip ビデオメーカーは、オンライン(ブラウザ上)で動画を編集できる動画編集ソフトです。
次のような特徴があります。
- ブラウザ上で動作するのでデバイスごとのインストールが不要。編集したデータもクラウドに保存
- ダイナミックテキスト、オーバーレイテキスト、ロゴ、ウィジェットなどのアニメーション、トランジションエフェクト、ナレーション、透かしなどの追加が可能
- ビデオや音楽のトリミング、画質調整、縦横比の変更が可能
- 豊富に用意されているメディアリソース(数百万の動画テンプレート、写真、音楽)
- シンプルかつ直感的なインターフェイス。誰でも簡単かつ迅速にビデオの作成が可能。ビデオ編集の経験は不要
- 高速化された処理
- 安全なセキュリティ(プライバシー保護)
使用してみた感想
当サイトの管理人が FlexClip ビデオメーカーを使用してみた感想です。
良いと思った点
良いと思った点は次の通りです。
- 操作が簡単
- オンラインアプリケーションなのでデバイスごとにアプリをインストールする手間がない
- オンラインアプリケーションなのでデバイスごとに編集データをコピーする手間がない
- 基本的な動画編集に対応している
- あらかじめ用意されている品質の良い素材が豊富
改善を望む点
個人的に改善して欲しいと思ったのは次の点です。
Undo 機能を実装して欲しい → 実装されました!
この記事の執筆時点(2020年6月1日現在)では、Undo 機能が実装されていません。
この件について FlexClip の担当者に問い合わせたところ、「Undo はユーザーにとって非常に重要な機能だと認識しており、2カ月以内に必ず実装するつもりです」との回答をいただきました。
この問題の当面の対策については「こまめにプロジェクトやストーリーボードをコピーしておこう」を参考にしてください。
リビジョンコントロール機能を実装して欲しい
この記事の執筆時点では、リビジョンコントロール機能が実装されていません。
従って、プロジェクトのデータの状態を、たとえば「今朝の状態」に戻すとか「昨日の状態」に戻すというようなことができません。
リビジョンコントロール機能が実装されていなくても、プロジェクトデータのダウンロード/アップロードができれば自分でリビジョン管理ができるのですが、この記事の執筆時点ではそれもできません。
この件について FlexClip の担当者に問い合わせたところ、「現在のところ、その機能の実装は難しい」との回答をいただきました。
この問題の当面の対策については「こまめにプロジェクトやストーリーボードをコピーしておこう」を参考にしてください。
シンプルな操作はそのままに、もう少し細かい点まで編集できると良い
操作が簡単なのは良いのですが、もうちょっと細かい点まで編集できると良いですね。動画編集の中級~上級者の方は物足りないと感じるかもしれません。
自動保存の間隔を設定できるように/手動保存への切り替えもできると良い
ログイン中に動画に変更を加えると、5秒ほどでデータを自動保存してくれるのは便利なのですが・・・この記事の執筆時点では Undo もリビジョンコントロールも実装されていないので、そういう環境のときに変更を加えたデータがすぐに自動保存されてしまうのは問題です。うっかり編集ミスをしてしまったら、そのミスがすぐに保存されてしまうことになります。
自動保存の間隔を自由に設定できるか、手動保存に切り替えられるオプションがあると良いと思いました。
UI を日本語化して欲しい
FlexClip ビデオメーカーのトップページは日本語化できていますが、それ以外のページやアプリケーションの UI は英語のみです。これだとやりにくいと思う日本の方も多いでしょう。UI の日本語化、それも質の高い翻訳による日本語化を期待します。
動画の編集を始める前に知っておいたほうが良いこと
最初にサインアップ&ログインしておこう
最初にサインアップ(アカウントを作成)して FlexClip ビデオメーカーにログインしておきましょう。
ログインしなくてもビデオの編集を試すことができますが、ログインしないと編集結果を保存できなかったり、自動保存機能が動作しなかったり等、いくつか不便な点があります。
まだログインしないで FlexClip ビデオメーカーを試したいときは、画面の中央あたりにある[はじめに-無料]ボタンをクリックします。
このボタンをクリックすると、ログインしないまま編集画面(テンプレート一覧画面。英語)に移動します。
サインアップ&ログインするには、まず FlexClip ビデオメーカーに移動し、画面右上の[サインアップ-無料]ボタンをクリックします。
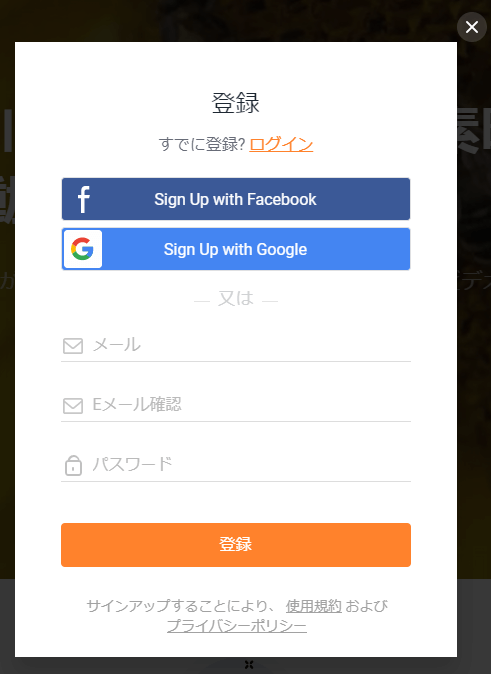
下図のダイアログが表示されます。
上のダイアログに示されているように、サインアップには次の3つの方法があります。
- 新規アカウントを作成する
- Facebook アカウントを使用する
- Google アカウントを使用する
新規アカウントを作成する場合は、上図のダイアログに必要事項を入力して[登録]をクリックします。
私(当サイトの管理人)は Google のアカウントを使用することにしました。
サインアップすると、下図のように、アカウントの確認を求めるメールが送られてくるので、赤線の「here」をクリックしてサインアップを完了させます。
私(当サイトの管理人)の場合、here をクリックしたのですが、何も起きませんでした。しかたないので、下図のように here の文字の上で右クリックしてリンク先の URL をコピーし、ブラウザの URL 欄に貼りつけて Enter を押しました。
アカウントの確認が成功すると下図のようなメールが送られてきます。
「あなたのアカウントが確認されました。FlexClip にログインしてお楽しみください。」というような意味ですね。
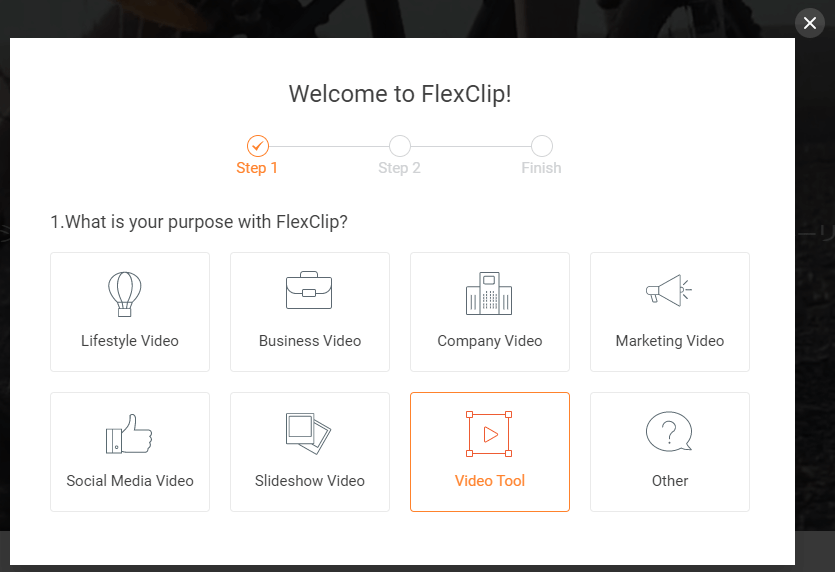
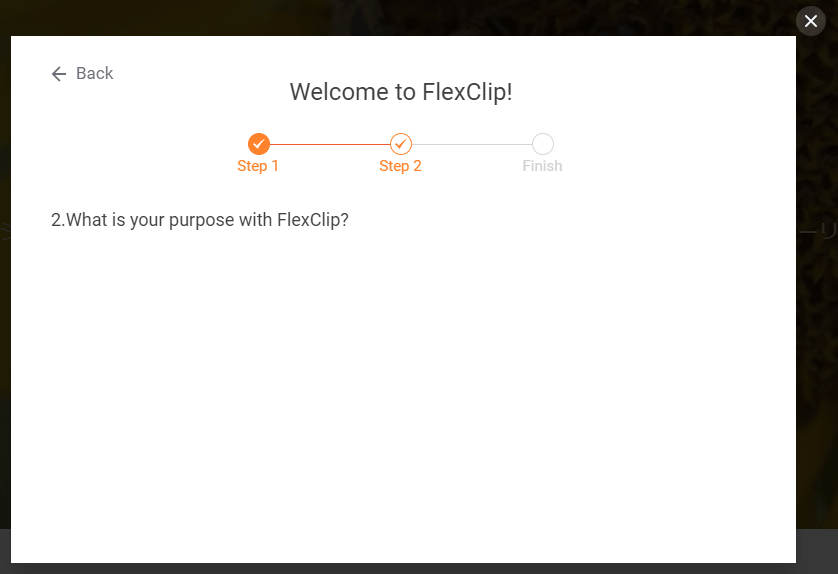
私(当サイトの管理人)がサインアップの手続きをしている途中、前述のアカウントの確認と並行して、下図のようなダイアログが開きました。
アンケートのようですね。
「1. FlexClip を使用する目的は何ですか?」と書かれていたので、私(当サイトの管理人)は「Video Tool」を選択しました。
そうしたら、下図の画面に変わりました。・・・あれ? さきほどの質問と同じ質問が表示されてますね。そして、次に進むボタンなどが見当たりません。バグのようでした。。。
しかたないので、右上の[X]をクリックしてダイアログを閉じました。単なるアンケートのようなので、FlexClip ビデオメーカーの動作に影響は無さそうです。
サインアップを終えたらログインします([ログイン]ボタンは[サインアップ-無料]ボタンの隣にあります)。
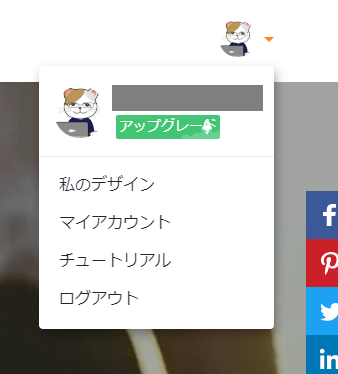
ログインに成功すると、画面右上にあった[ログイン][サインアップ-無料]ボタンが消えて、私(当サイトの管理人)のアイコン(アバター)が表示されました。
FlexClip ビデオメーカーの話からちょっと外れますが、ご存知ない方のために書いておきます。
私(当サイトの管理人)は Gravatar(WordPress.com 公式サービス)にアバターを登録しているので、上図の画面でアバターが表示されたというわけです。
Gravatar に登録したアバターはサイトを越えて利用できます。(参考:Wikipedia – Gravatar)
[Home]画面について
ログインしたら、[Home]画面に移動しましょう。
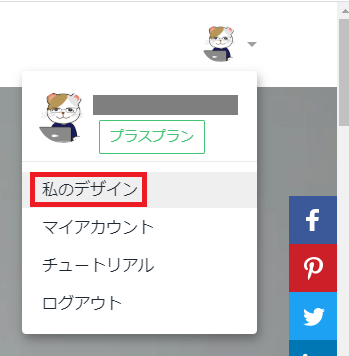
画面右上の自分のアイコンをクリックして[私のデザイン]を選択すると[Home]画面に移動できます。
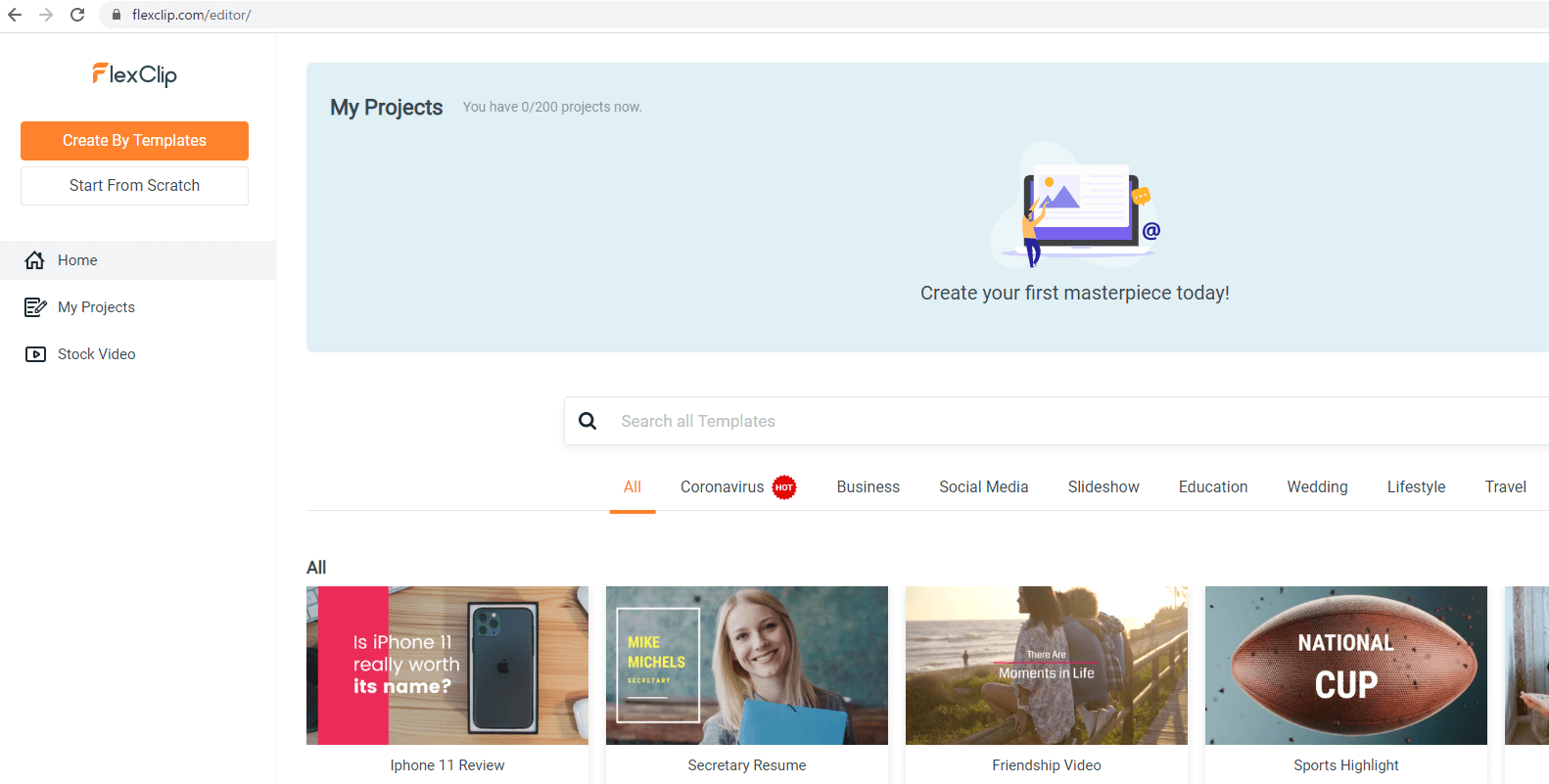
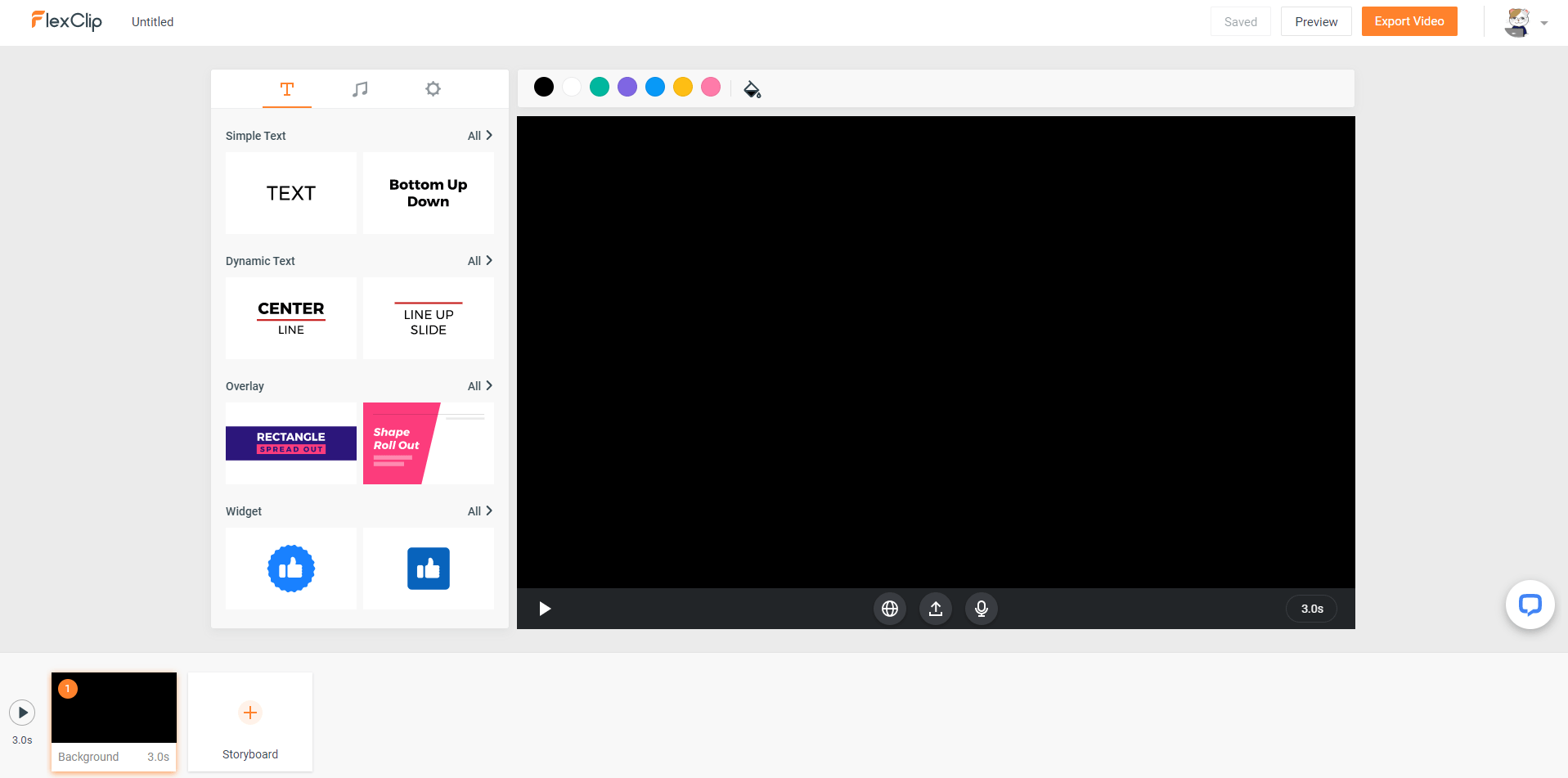
以下が[Home]画面、つまり動画編集作業のトップ画面です。
動画の編集を開始すると、そのプロジェクトが自動的に作成されて、下図の画面上部にリストされます。
下図の画面下部にはあらかじめ用意されている動画素材 (Stock Video) がリストされています。
動画編集の2つの方法
FlexClip ビデオメーカーでは、大きく分けて、以下のいずれかの方法で動画の編集を行うことができます。
- [Create By Templates]・・・あらかじめ用意されているテンプレートを利用して動画を編集する
- [Start From Scratch]・・・自分で用意した動画をアップロードして編集する
この記事では、当サイトの管理人が実施した[Start From Scratch]での作業をメインに解説し、そのあと[Create By Templates]についても簡単に説明します。
編集中にブラウザの[戻る]ボタンは使わないこと
動画の編集中にブラウザの[戻る]ボタンを使用すると、編集が中断したり予想外の状態になることがあるようです。
編集中の画面には元の画面に戻るための適切な方法が用意されていますから、そのやり方に従って元の画面に戻るようにしましょう。
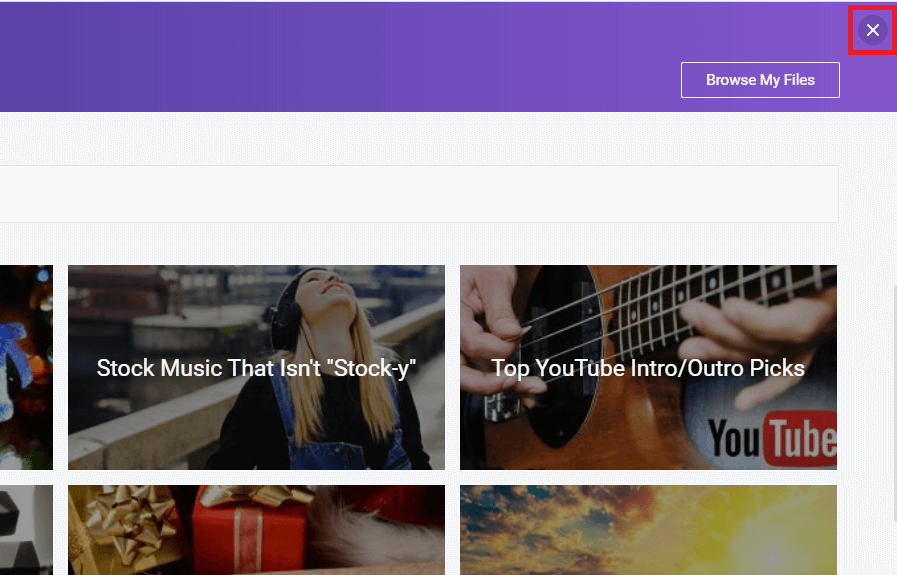
たとえば、動画の編集中に、あらかじめ用意されている素材の一覧画面(下図)を開いたあと、何もしないで元の画面に戻る場合は、画面右上の[X]をクリックします。
ストーリーボードとは
FlexClip ビデオメーカーでは、ひとかたまりの動画セット(ビデオ、テキスト、エフェクト、音声などの集合)を「ストーリーボード」という単位で表現しています。
たとえば、スマホなどで撮影した直後の動画を FlexClip ビデオメーカーにアップロードすると、それは1つのストーリーボードに格納されます。
1つのストーリーボードは複数のストーリーボードに分割することができます。
また、複数の動画を FlexClip ビデオメーカーにアップロードして、それぞれが格納された複数のストーリーボードを組み合わせて、1つの動画を作成することもできます。
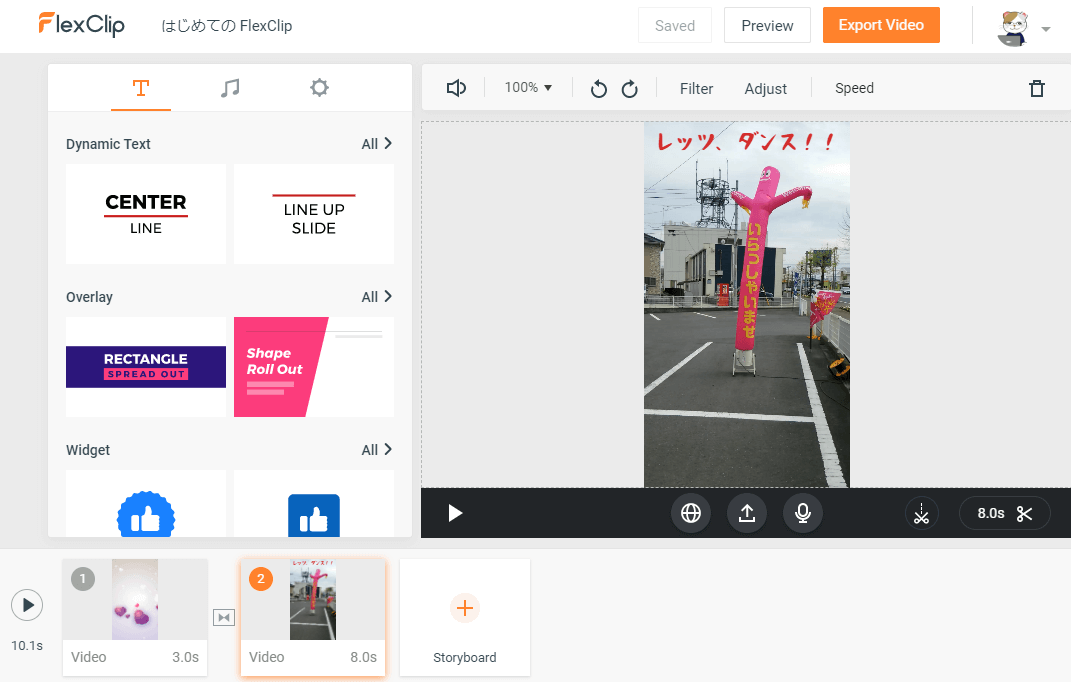
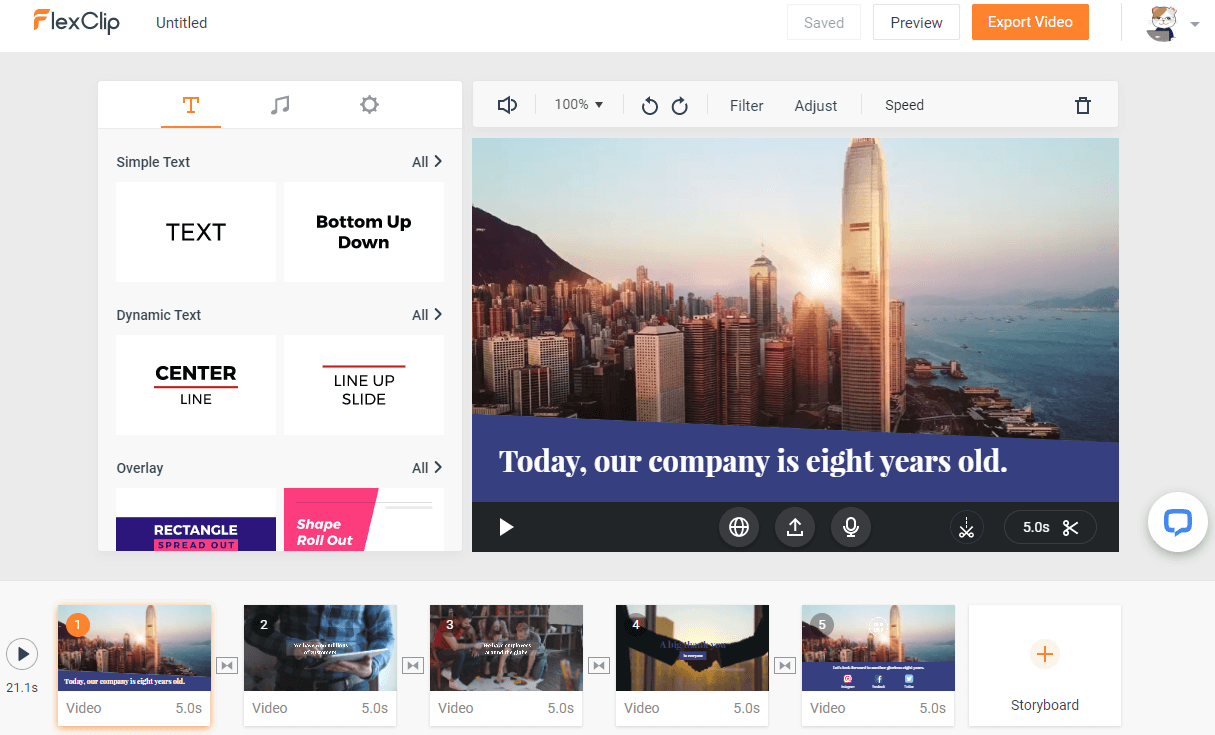
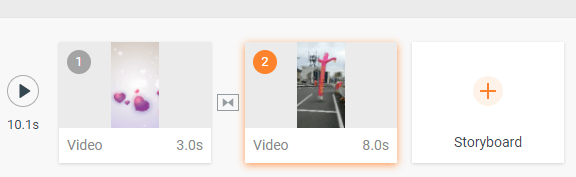
たとえば下図のサンプル動画の場合、画面の下部を見ると、5つのストーリーボードで構成されていることが分かります。
編集中の動画データの保存について
編集中の動画データを手動で保存する場合は、画面右上にある[Save]ボタンをクリックします。
ただし、ログイン中に変更を加えた動画データは5秒ほど経過すると自動的に保存されます。
下図は自動保存が行われているときの[Save]ボタンの様子です。
↓
編集中の動画のプレビュー再生について
編集中の動画のプレビューを見るには、以下の4つの方法があります。
- 画面右上の[Preview]ボタンをクリックして、全てのストーリーボードを最初から再生する。
- 画面左下の再生ボタンをクリックして、全てのストーリーボードを最初から再生する。
- 各ストーリーボードの上にマウスポインタを置いたときに表示される再生ボタンをクリックして、それ以降のストーリーボードを再生する。
- 画面の中央付近の大きなプレビュー画面の再生ボタンをクリックして、選択中のストーリーボードのみ再生する。
こまめにプロジェクトやストーリーボードをコピーしておこう
前述したように、この記事の執筆時点では、FlexClip ビデオメーカーに Undo 機能やリビジョンコントロール機能などは実装されていません。
したがって、編集ミスをした場合、元に戻せなくなるか、元に戻すために時間と労力を費やしてしまう可能性があります。
これを回避するために、動画編集の前後や、
動画に大きな変更を加える前などは、プロジェクトやストーリーボードのコピーを取っておくことをお勧めします。
プロジェクト全体をコピーをするには、[Home]画面に移動して、プロジェクトの上にマウスポインタを置くと表示される[Duplicate]を選択します。
ストーリーボードを個別にコピーするには、ストーリーボードの上にマウスポインタを置くと表示される[Duplicate]を選択します。
ストーリーボードをコピーすると、そのプロジェクト(動画全体)のプレビュー再生にコピーも含まれてしまうのがちょっと問題なのですが。
プロジェクト全体をコピーするほうが良いかもしれませんね。。。
分からないことがあるとき
編集作業中に分からないことがあった場合は、画面右下にある吹き出しアイコンをクリックすると、Knowledge Base を検索したり、チャットで質問したりできます(英語)。
動画の編集(テンプレートを利用しない場合)
あらかじめ用意されているテンプレートを利用せず、自分で撮影した動画などを編集する手順を説明します。
使用したブラウザは Google Chrome バージョン: 83.0.4103.61(Official Build) (64 ビット)です。
アスペクト比の選択 (Aspect Ratio)
[Home]画面左上の[Start From Scratch]をクリックして、動画のアスペクト比(縦横の比率)を選択します。
アスペクト比を選択すると、自動的にプロジェクトが作成され、下図のような画面になります。
プロジェクトに名前を付ける (Project Name)
FlexClip ビデオメーカーでは1つの動画の編集作業全体を「プロジェクト」という単位で管理しています。整理しやすいようにプロジェクトに名前を付けておきましょう。画面の左上にプロジェクト名を入力できます。
ストーリーボードを削除できない? (Failed to remove Storyboard)
[Start From Scratch]から新規に動画編集を開始すると、画面左下にデフォルトで1つのストーリーボードが作成されます。
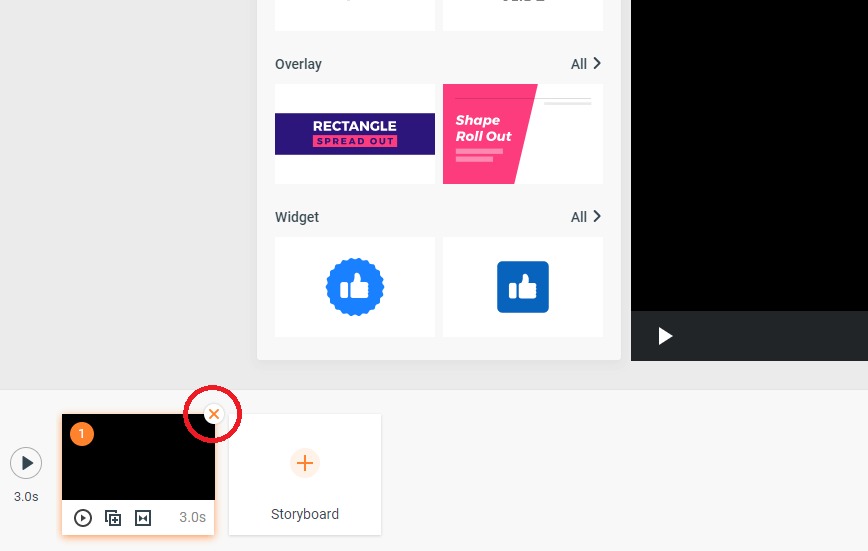
自分が持っている動画をアップロードすると新しいストーリーボードが作成・追加されるので、このデフォルトのストーリーボードは削除しておきたいと思って、下図の赤丸部分をクリックしてみたのですが・・・
下図のようなエラーが表示されて削除できませんでした。プロジェクト内に「少なくとも1つのストーリーボードが無ければならない」ということです。
従って、プロジェクト内で最後の1つだけ残っているストーリーボードを削除するには、その前に別のストーリーボードを追加しておく必要があります。
あとで知ったのですが、デフォルトのストーリーボードを削除しなくても、デフォルトのストーリーボードの中に自分の動画をアップロードすれば良かったようです。
ストーリーボード内に動画をアップロードする方法については「ローカルメディアの追加 (Add Local Media)」を参照してください。
動画をアップロードする (Add Local Media)
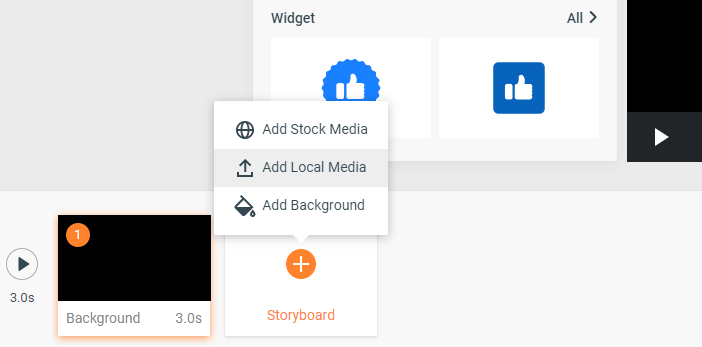
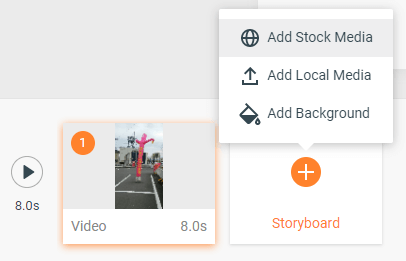
自分が持っている動画をアップロードするには、画面左下の「ストーリーボードの追加」アイコン(+のアイコン)をクリックして「Add Local Media」を選択します。
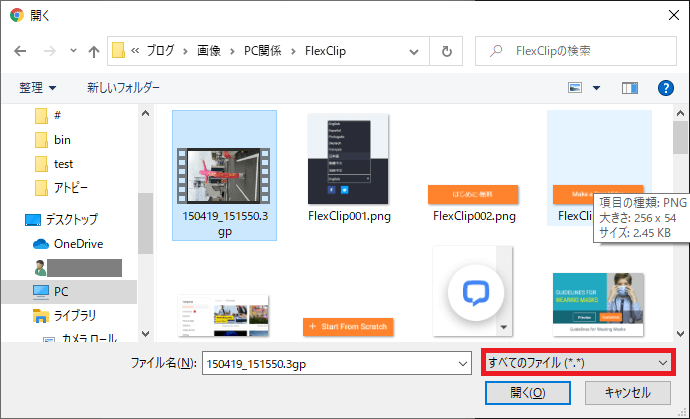
ファイルの選択ダイアログが開きます。
目的の動画が表示されない場合は[ファイルの種類]を[すべてのファイル (*.*)]にしてみてください。
私(当サイトの管理人)がスマホで撮影した .3gp の動画はデフォルトでは表示されませんでしたが、[すべてのファイル (*.*)]にして選択しアップロードすることができました。
動画をトリムする (Trim Video)
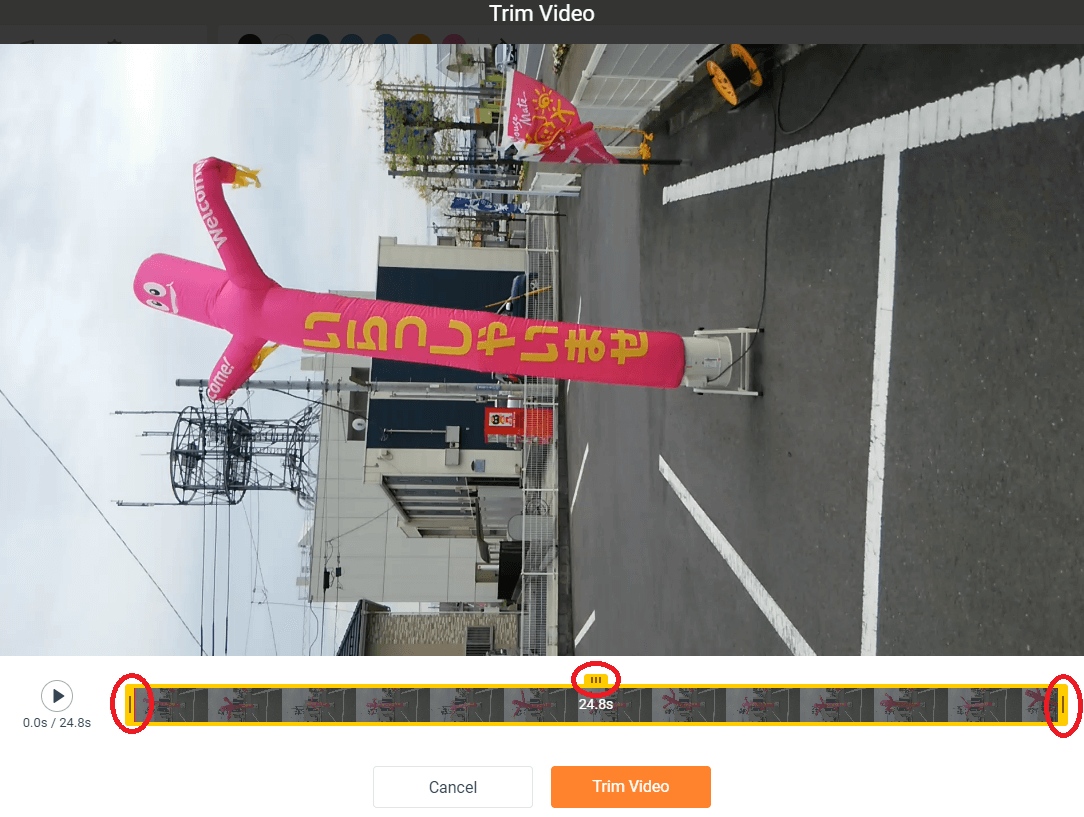
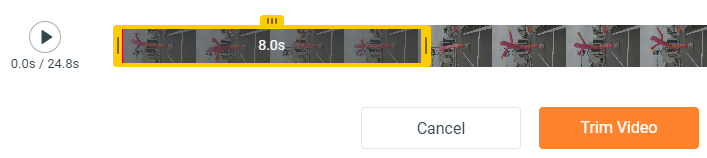
動画をアップロードすると、自動的にトリムを促す画面が表示されます。
動画編集における「トリム」とは、動画の必要部分を残してそれ以外の部分を削除することです。
上図の赤丸のところをマウスでドラッグして、残したい部分を黄色の枠で囲んで選択します。
下図のように、私(当サイトの管理人)は最初の8秒を残して残りを削除することにしました。トリム範囲が決定したら[Trim Video]ボタンをクリックします。
ストーリーボードを削除する (Remove Storyboard)
動画をアップロードしてトリムを終えると、その動画が格納されたストーリーボード追加され、ストーリーボードが2つになりました。
1番目のデフォルトのストーリーボードはとりあえず不要なので削除することにします。
ストーリーボードの上にマウスポインタを置くと表示される[X]をクリックするとストーリーボードを削除できます。
音声を消去(ミュート)する (Mute)
アップロードした動画には雑音も一緒に録音されているので雑音を消去したいと思います。
FlexClip ビデオメーカーには動画の音声を実際に削除する機能はありませんが、動画の音声が再生されないようにする(ミュートする)ことはできます。
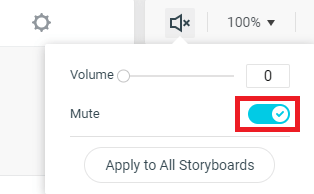
選択中のストーリーボードに格納されている動画の音声をミュートするには、プレビュー画面上部のスピーカーアイコンをクリックして[Mute]をオンにします。
[Apply to All Storyboards]ボタンをクリックした場合は、[Volume]と[Mute]の設定が全てのストーリーボードに適用されます。
動画の音声をミュートしても、別途追加した音楽や音声などは再生することができます。
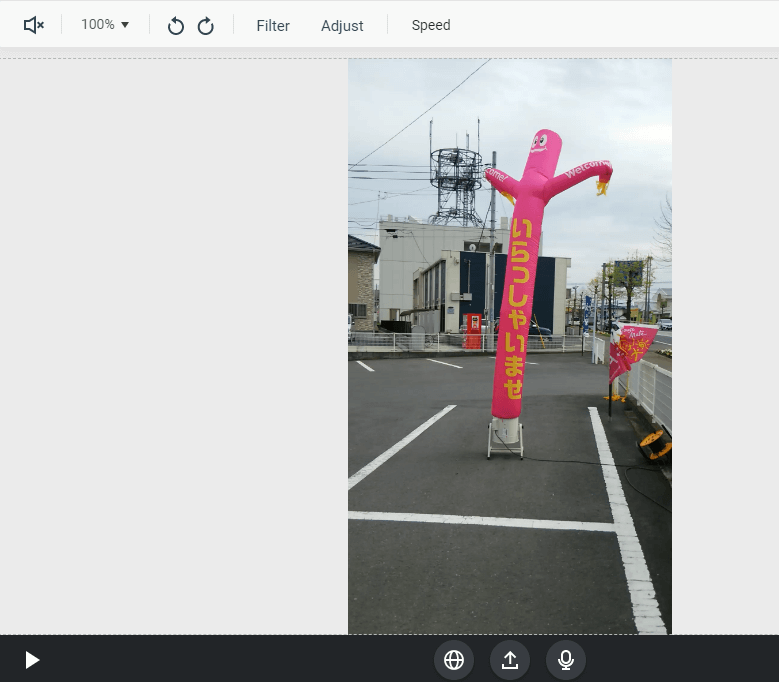
動画を回転させる (Rotate Video)
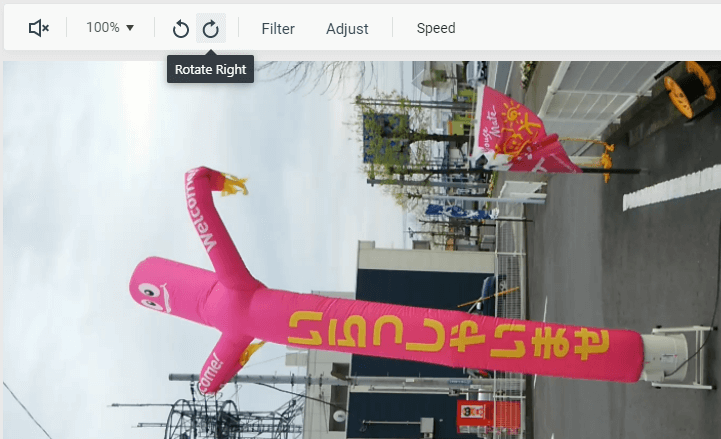
アップロードした動画が横向きになってしまっているので、動画を回転させて向きを直しましょう。
動画の向きは、プレビュー画面の上部にある[Rotate Left][Rotate Right]のボタンで修正できます。
動画の向きは正しくなりましたが、動画の上部が切れてしまいました。アスペクト比(縦横の比率)も修正する必要がありますね。
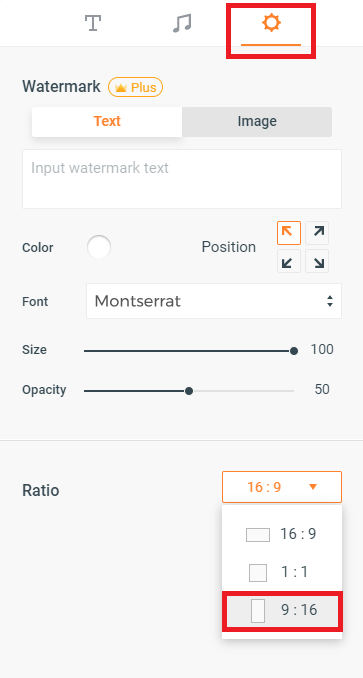
アスペクト比を変更する (Aspect Ratio)
アスペクト比を修正するには、プレビュー画面の左にある歯車ボタンをクリックして、[Ratio]の値を変更します。
ここでは[9:16]を選択しました。
アスペクト比が修正できました。
あらかじめ用意されている動画を追加する (Add Stock Media)
動画の先頭に扉となる動画を挿入してみたいと思います。あらかじめ用意されている動画 (Stock Media) を利用してみましょう。
あらかじめ用意されている動画を挿入するには、画面左下の「ストーリーボードの追加」アイコン(+のアイコン)をクリックして「Add Stock Media」を選択します。
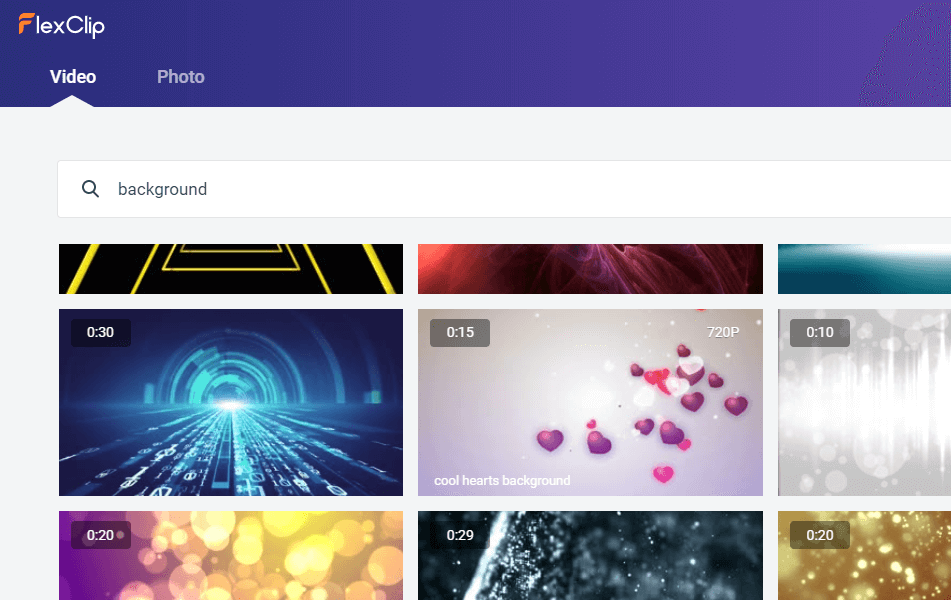
動画 (Stock Media) の選択画面になります。
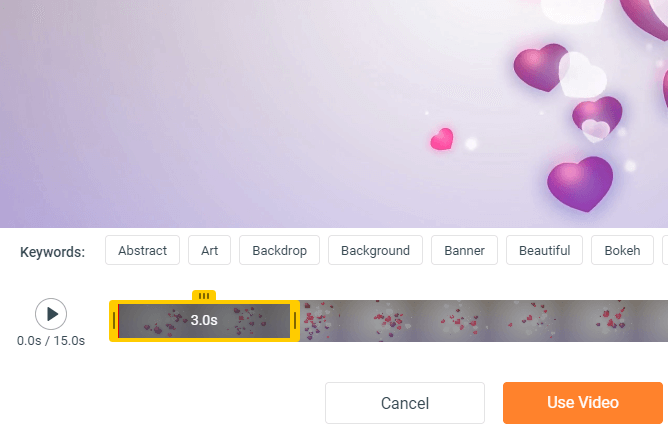
今回は Video>background>cool hearts background を選択してみました。
目的の動画をクリックすると、自動的にトリムを促す画面が表示されます。
黄色枠の長さや位置をマウスで調整して(残したい部分を選択して)[Use Video]ボタンをクリックします。
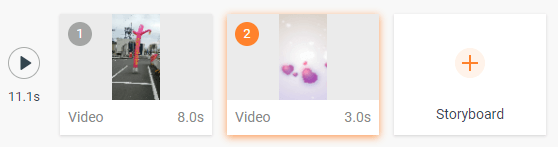
選択した動画 (cool hearts background) が新しいストーリーボードとして追加されます。
ストーリーボードの順番を変えるには (Reorder Storyboards)
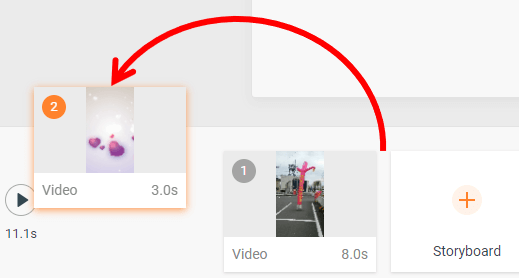
ストーリーボードの順番はマウスでドラッグ&ドロップして簡単に変更できます。
cool hearts background のストーリーボードを先頭に移動しました。
画面切替効果の追加 (Transition)
1番目と2番目のストーリーボードの間に画面切替効果を追加してみましょう。
FlexClip ビデオメーカーの場合、画面切替効果は各ストーリーボードの終わりに追加するという考え方になります。
従ってこの場合、1番目のストーリーボードの上にマウスカーソルを置いたときに表示される[Transition]ボタンをクリックします。
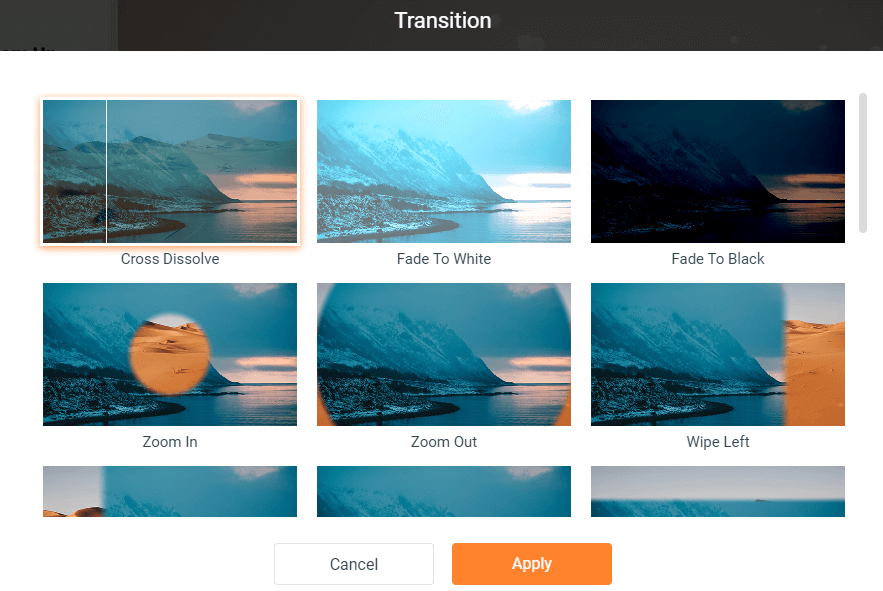
Transition 一覧画面になります。今回は下図の左上にある[Cross Dissolve]を選択して[Apply]ボタンをクリックしました。
上図の左上にある[Cross Dissolve]の上に細くて白い縦線があるのが分かりますか?
この線は再生インジケーターです。各 Transition の上にマウスポインタを置くと表示され、マウスの動きに合わせて動き、Transition がどのように再生されるか確認できます。
1番目と2番目のストーリーボードの間に画面切替効果があることを示す記号 ![]() が挿入されました。
が挿入されました。
画面切替効果の記号の上にマウスポインタを置くと、削除 (Delete Transition)・編集 (Edit Transition) のメニューが表示されます。
ここまで編集した動画のサンプルです。
テキスト効果の追加 (Add Text Effect)
テキスト効果を追加してみましょう。
まず、画面左下で、追加対象のストーリーボードを選択します。
次に、画面左上のテキストアイコン[T]をクリックします。
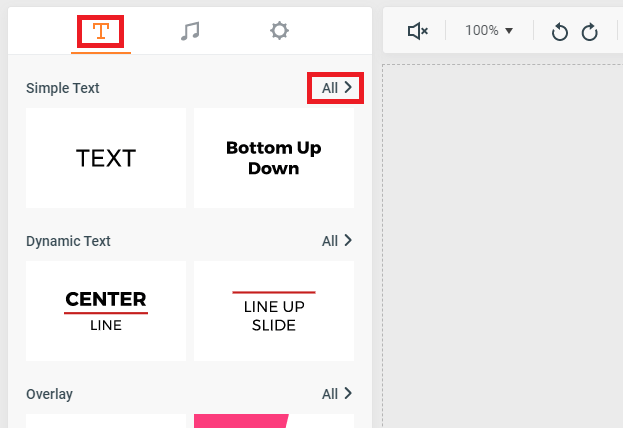
追加可能なテキスト効果の一覧が表示されます。
一覧をよく見てみるとグループ分けされているのが分かります。たとえば下図の[Simple Text]や[Dynamic Text]はグループ名です。それぞれのグループに含まれているテキスト効果をすべて確認するには、グループ名の右側にある[All >]をクリックします。
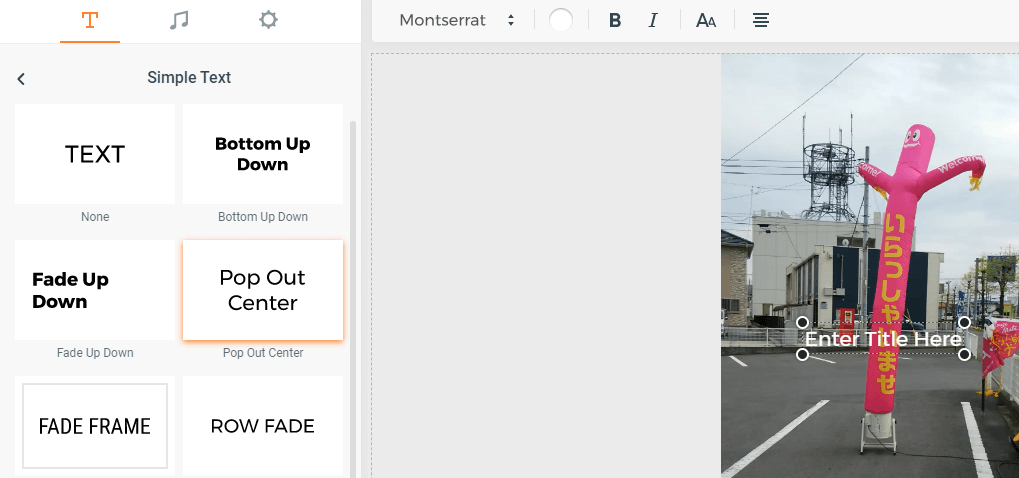
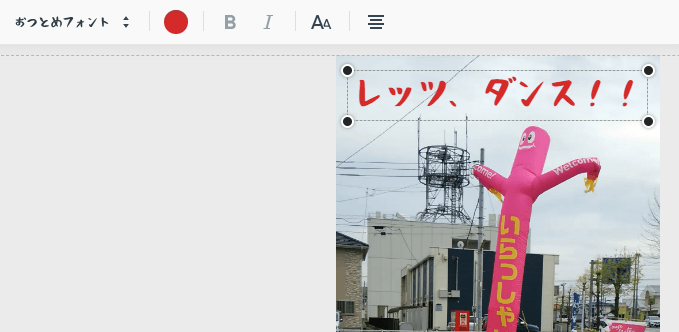
今回は[Simple Text]>[Pop Out Center]を使用してみます。[Pop Out Center]をクリックすると、プレビュー画面に「Enter Title Here」をいうテキストが追加されました。
プレビュー画面の「Enter Title Here」をダブルクリックすると、テキスト編集ダイアログが開くので、テキストを入力して[OK]をクリックします。
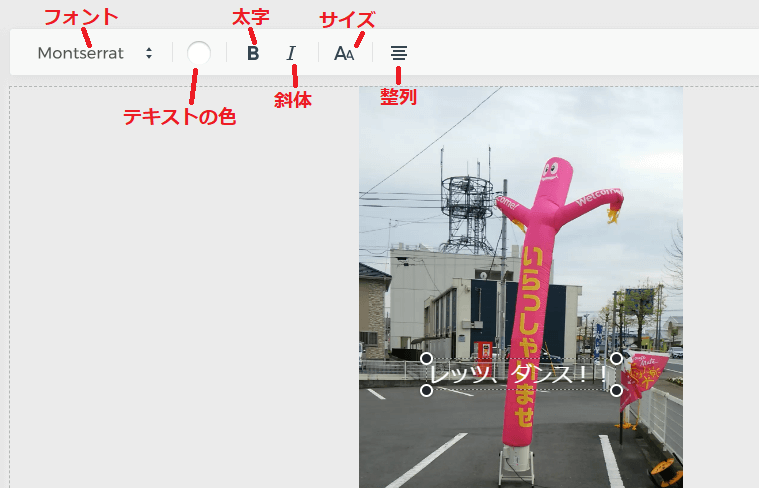
必要に応じてテキストの書式を変更しましょう。
マウスでドラッグしてテキストの位置を変更することもできます。
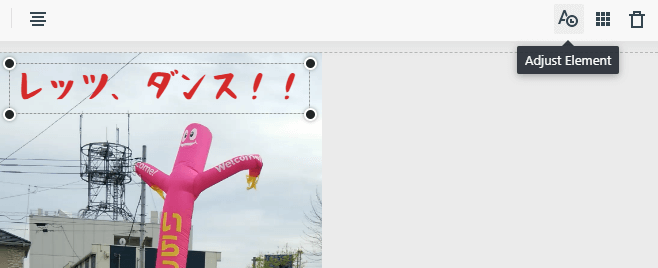
テキスト効果の再生開始位置・終了位置を設定するには、画面右上の[Adjust Element]をクリックします。
下図の画面になります。
黄色い部分をマウスでドラッグして長さを変更したり、水色のところをドラッグして位置を変更したりできます。
上図の左端にある細長い赤い縦線(ちょっと見にくいかもしれませんが)は、現在のプレビュー位置を示しています
テキスト効果の再生開始位置・終了位置を調整したら[Adjust Element]ボタンをクリックします。
ここまで編集した動画のサンプルです。
音楽を追加する (Add Music)
音楽(サウンド)を追加するには、画面左上の音符アイコンをクリックし、[Add Music]をクリックします。
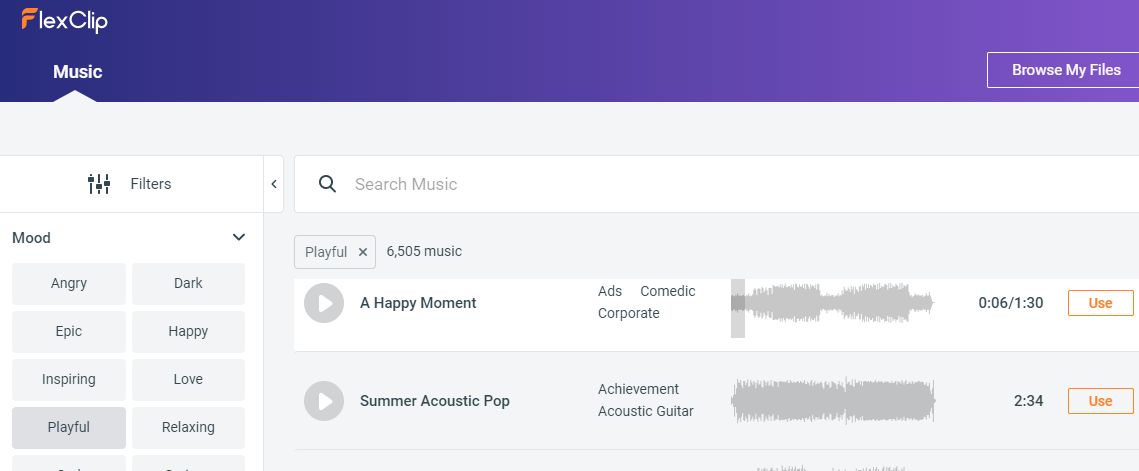
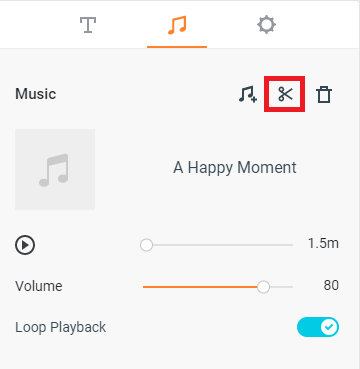
あらかじめ用意されている音楽の中から、今回は[Playful]>[A Happy Moment]を使用してみます。使用する音楽が決まったら画面右側の[Use]をクリックします。
上図の画面右上の[Browse My Files]をクリックすると、自分で用意したサウンドファイルを追加することもできます。
音楽が追加されたら、音楽の開始位置を変更しましょう。
- 音楽の終了位置は動画の最後に固定されていて変更できないようです。
- 音楽は、ストーリーボードごとに追加されるのではなく、すべてのストーリーボードを含む動画全体に適用されます。
画面左上のハサミのアイコン(トリムアイコン)をクリックします。
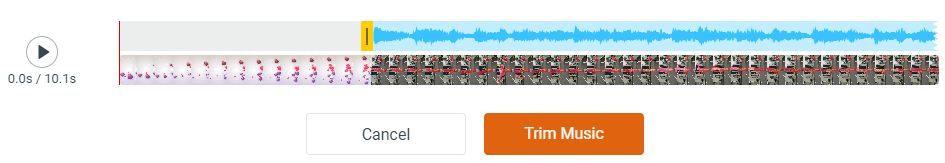
下図の画面になります。開始位置の調整の仕方にちょっと癖があるので注意してください。
- 黄色い部分をマウスでドラッグすると、その音楽の中での開始位置が変わります。たとえば「さ~く~ら~」という歌い出しの曲だとしたら、黄色い部分を動かすと「く~ら~」や「ら~」という歌い出しの曲になる可能性があります。
- 水色の部分をマウスでドラッグすると、動画の中での音楽の開始位置が変わります。たとえば「さ~く~ら~」という歌い出しの曲だとしたら、水色の部分を動かすと動画の中での音楽の開始位置が変わりますが、その曲は必ず「さ~く~ら~」で始まります。
なお、上図の左端にある細長い赤い縦線(ちょっと見にくいかもしれませんが)は、現在のプレビュー位置を示しています。
ここまで編集した動画のサンプルです。(サウンドあり)
ビデオのエクスポート (Export Video)
編集が終わったビデオをエクスポートするには、画面右上の[Export Video]ボタンをクリックします。
エクスポートされる動画のファイル形式は .mp4 になります。
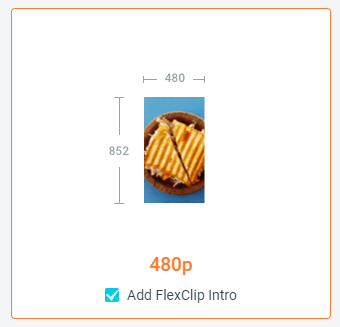
下図のエクスポート設定画面[Export Settings]になったら、必要に応じて[Video Name(動画名称)]や[Video Editor(動画編集者)]を変更し、動画の解像度を選択します。
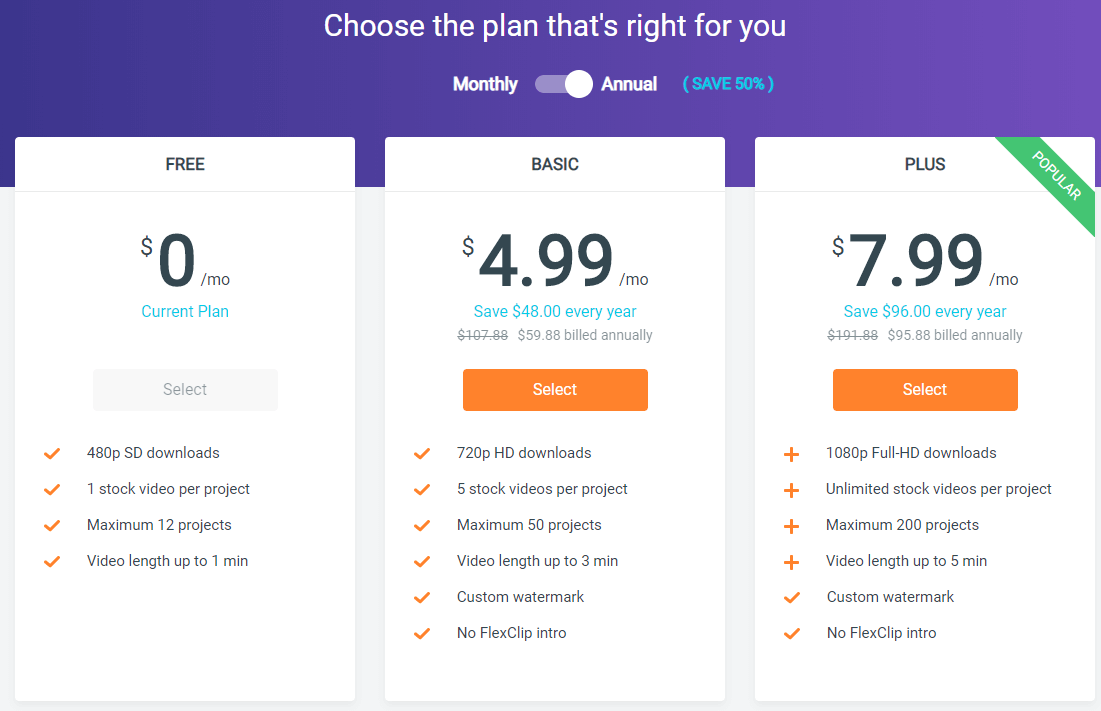
FlexClip ビデオメーカーの無料版で選択できる解像度は[480p]のみです。有料版の Basic プランでは[720p]、Plus プランでは[1080p]まで選択可能になります。
エクスポートの設定が終わったら[Export Video]をクリックします。
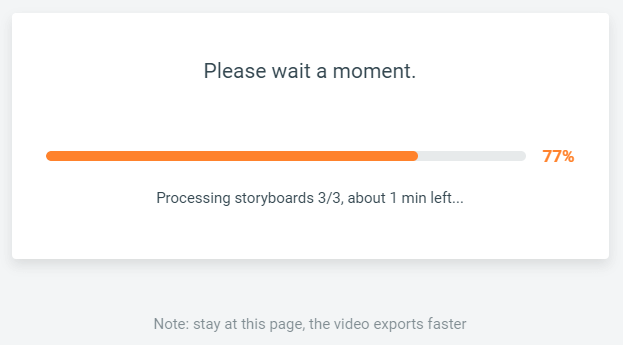
下図のように進行状況が表示されます。下図の最下部には「適切な処理速度を維持するにはこのページにとどまっていてください」と書かれています。
エクスポートが完了すると、Chrome ブラウザの場合、画面の左下にダウンロードされたファイルが表示されます。
同時に、画面の中央付近には、以下のように「エクスポートが正常に終了しました!」と表示されます。
この画面で[Download Here]をクリックすると再びエクスポート処理が始まってしまうので注意してください。
[Continue Editing]をクリックすると編集画面に戻ります。
エクスポート設定画面[Export Settings]の解像度を指定するところに[Add FlexClip Intro]というチェックボックスがあります。
通常はチェックを入れる必要はありませんが、チェックを入れた場合は、どんな動画が出力されるのでしょうか?
チェックを入れてエクスポートを実行すると、動画の先頭に、下図のような4~5秒ほどの追加の動画が自動的に挿入されます。
その他の機能
前述の動画の編集作業の中で紹介しきれなかった機能についていくつか簡単に記載しておきます。
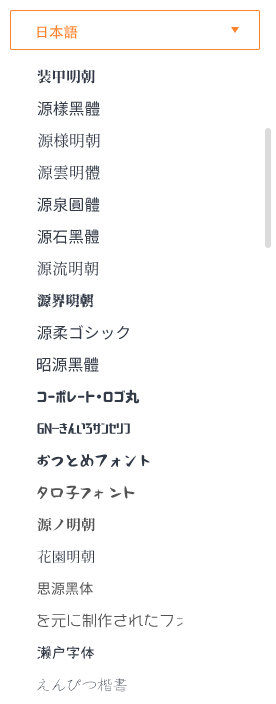
日本語フォント (Japanese Font)
FlexClip ビデオメーカーでは、下図のように、個性的な日本語フォントが用意されているので、いろいろ試して楽しみましょう。
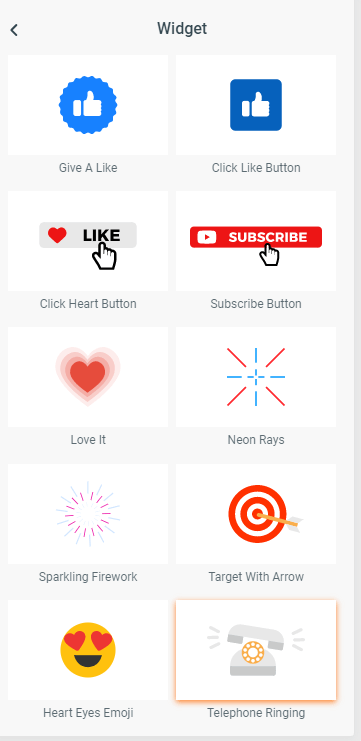
ウィジェット (Widget)
編集画面左上でテキストアイコン[T]をクリックすると表示されるグループの1つにウィジェット (Widget) があります。
FlexClip ビデオメーカーに用意されているウィジェットは、動画に追加できるシンプルなアニメーションです。
かわいいウィジェットが含まれているので、その一覧をここに掲載しておきます。
メディアの追加 (Add Stock Media)
画面中央付近の大きなプレビュー画面の下部にあるアイコンから実行できます。
このアイコンをクリックすると、現在のストーリーボードにあらかじめ用意されているメディアを挿入することができます。
[Add Stock Media]という名称がちょっと紛らわしいかもしれません。というのは、そのストーリーボードにすでに別のメディアが存在していた場合、この操作を実行すると、既存のメディアは削除されて新しいメディアが挿入されるからです。
「追加」のつもりで操作を実行してしまうと、(この記事の執筆時点では)Undo 機能が実装されていないので、削除されたメディアを元に戻すことができなくなります。
ローカルメディアの追加 (Add Local Media)
画面中央付近の大きなプレビュー画面の下部にあるアイコンから実行できます。
このアイコンをクリックすると、現在のストーリーボードに自分が用意したメディアを挿入することができます。
[Add Local Media]という名称がちょっと紛らわしいかもしれません。というのは、そのストーリーボードにすでに別のメディアが存在していた場合、この操作を実行すると、既存のメディアは削除されて新しいメディアが挿入されるからです。
「追加」のつもりで操作を実行してしまうと、(この記事の執筆時点では)Undo 機能が実装されていないので、削除されたメディアを元に戻すことができなくなります。
録音 (Record Voiceover)
画面中央付近の大きなプレビュー画面の下部にあるアイコンから実行できます。
このアイコンを使用すると、現在のストーリーボードに音声を録音することができます。
録音を行うには、[Record]ボタンを押し続けます(マウスの左ボタンを押し続ける)。ボタンを押すのをやめると録音が終了します。
選択中のストーリーボードに録音されたデータがある場合は、[Record]アイコンが下図のような[My Recording]アイコンに変わります。
[My Recording]アイコンをクリックすると、音量を変えたり、録音データを削除することができます。
ストーリーボードの分割 (Split Video)
画面中央付近の大きなプレビュー画面の右下にあるアイコンから実行できます。
このアイコンをクリックすると、現在のストーリーボードを分割することができます。
アイコンをクリックすると、下図の画面になります。
ハサミのアイコンを分割したい位置に移動し、[Split Video]ボタンをクリックします。
透かし (Video Watermark)
有料の PLUS 版のみ使用可能な機能です。
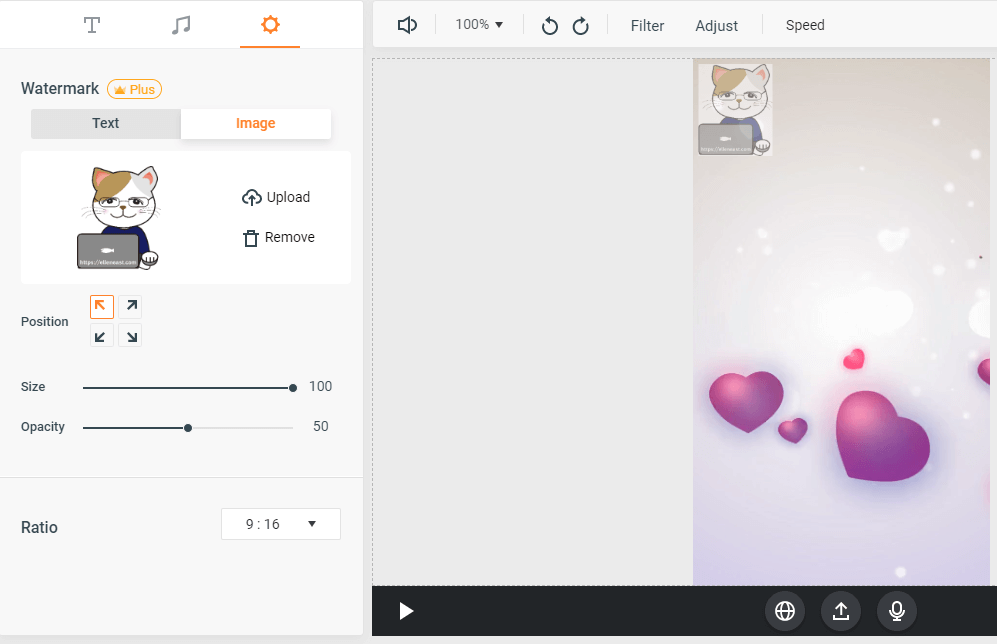
ストーリーボードを選択して画面左上にある歯車アイコンをクリックすると、動画に透かしを入れることができます。
下図はテキストの透かし「elleneast.com」を入れてみたところです。
下図はイメージの透かしを入れてみたところです。
テキストの透かしとイメージの透かしの両方を同時に表示させることはできないようです。
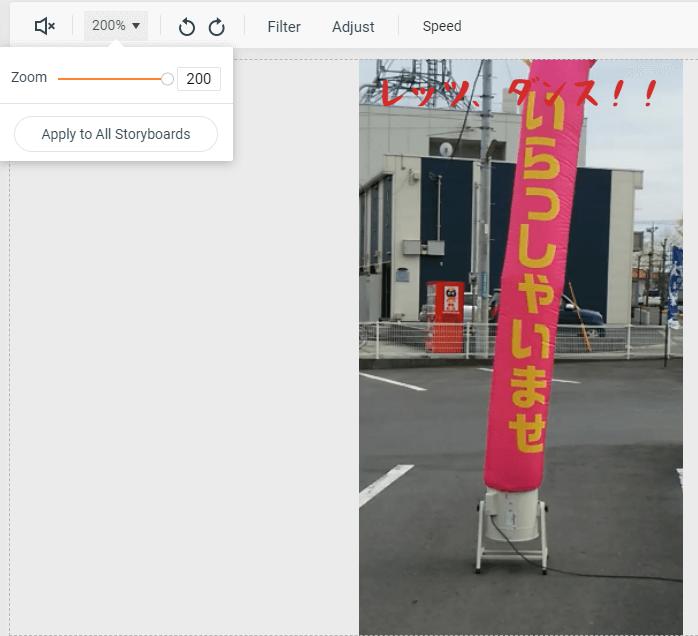
倍率の設定 (Zoom Video)
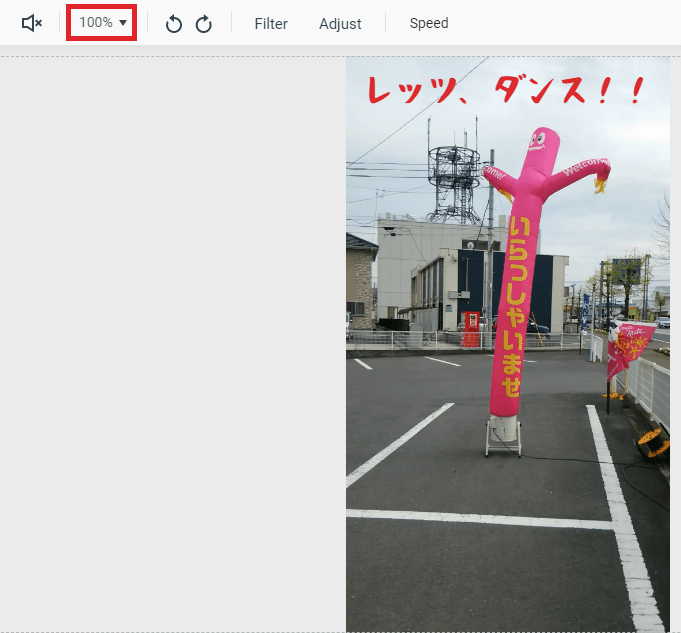
プレビュー画面の左上で倍率を設定できます。
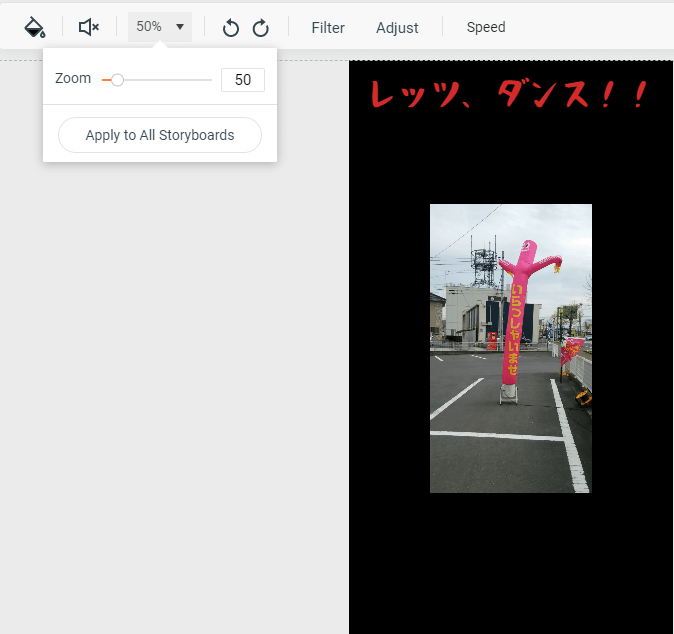
50%に設定するとこんな感じです。
200%に設定するとこんな感じです。
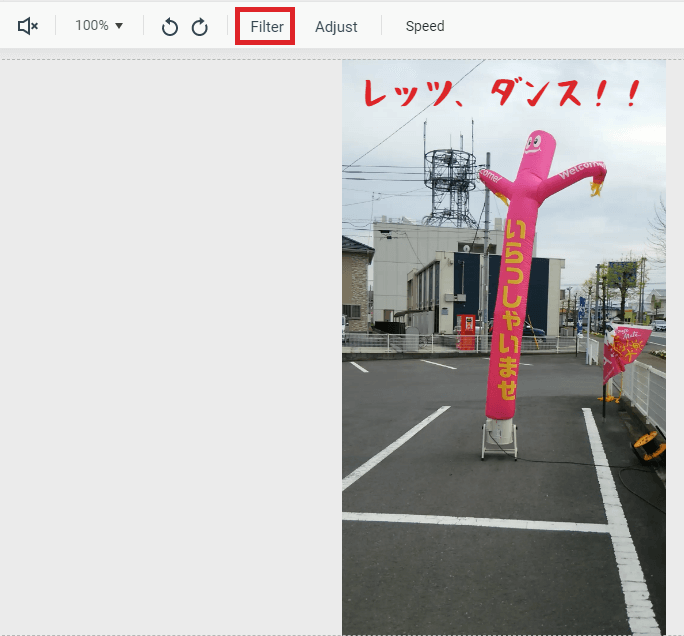
フィルタの設定 (Filter)
プレビュー画面の上部からフィルタ (Filter) を設定できます。
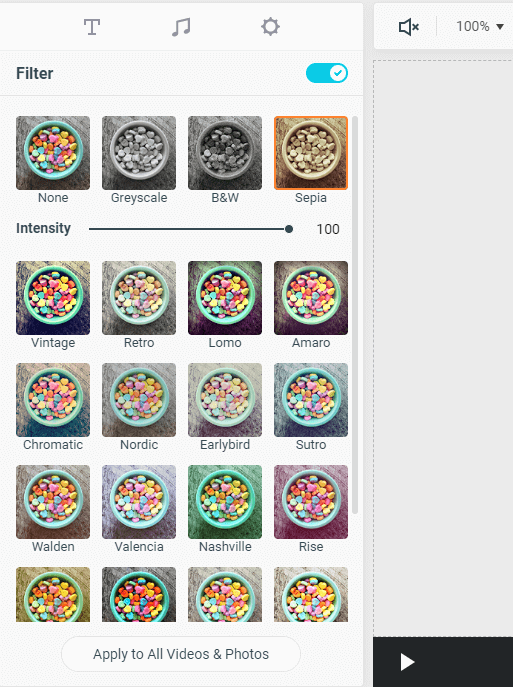
[Filter]をクリックすると下図のように使用可能なフィルタの一覧が表示されます。
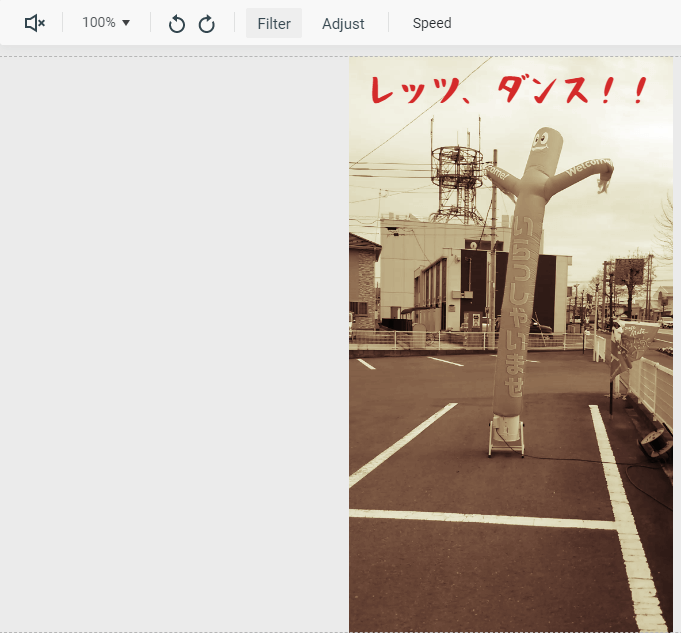
下図は、フィルタの[Sepia]を適用したところです。
画質の調整 (Adjust)
プレビュー画面の上部から画質を調整 (Adjust) できます。
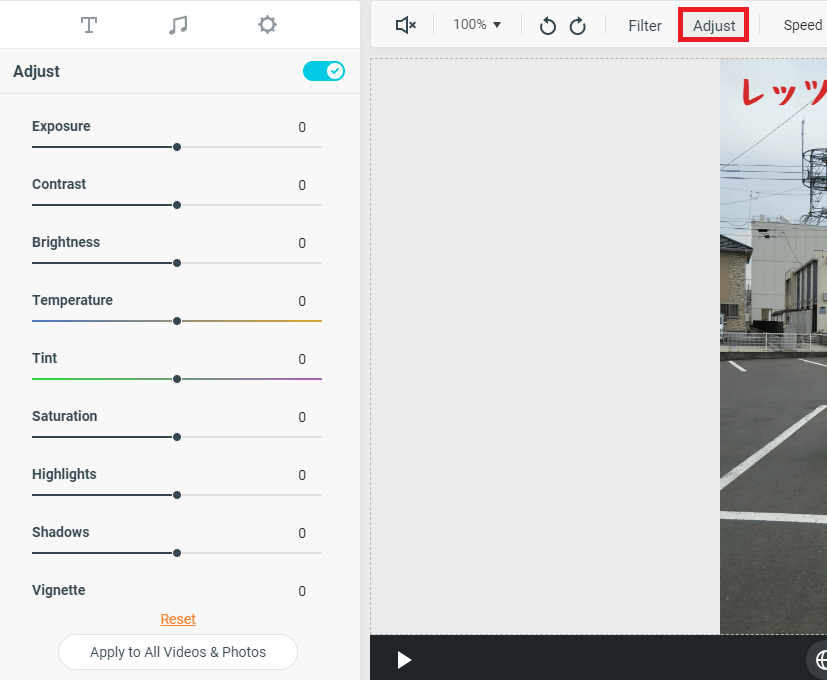
[Adjust]をクリックすると下図のように画質調整オプションが表示されます。
設定できるオプションは次の通りです。
- Exposure・・・露出
- Contrast・・・コントラスト
- Brightness・・・明るさ
- Temperature・・・色温度
- Tint・・・色合い
- Saturation・・・彩度
- Highlights・・・ハイライト
- Shadows・・・シャドー
- Vignett・・・ビネット(画像の中心よりも周囲のほうが暗くなるオプション。口径食)
[Adjust]を再びクリックすると画質調整オプションが非表示になります。
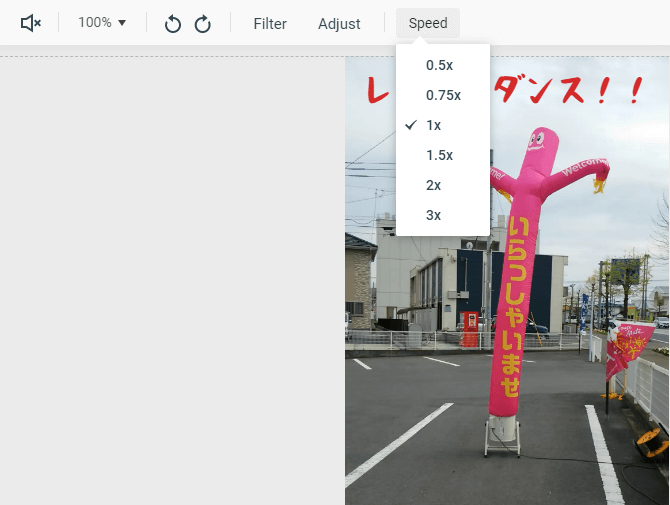
速度の変更 (Speed)
プレビュー画面の上部から選択中のストーリーボードの動画速度 (Speed) を変更できます。
動画速度を1倍以外の値に変更すると、もともと動画に付いていた音声は自動的にオフになります。
また、動画速度を変更しても、あとから追加したサウンドの速度は変わりません。
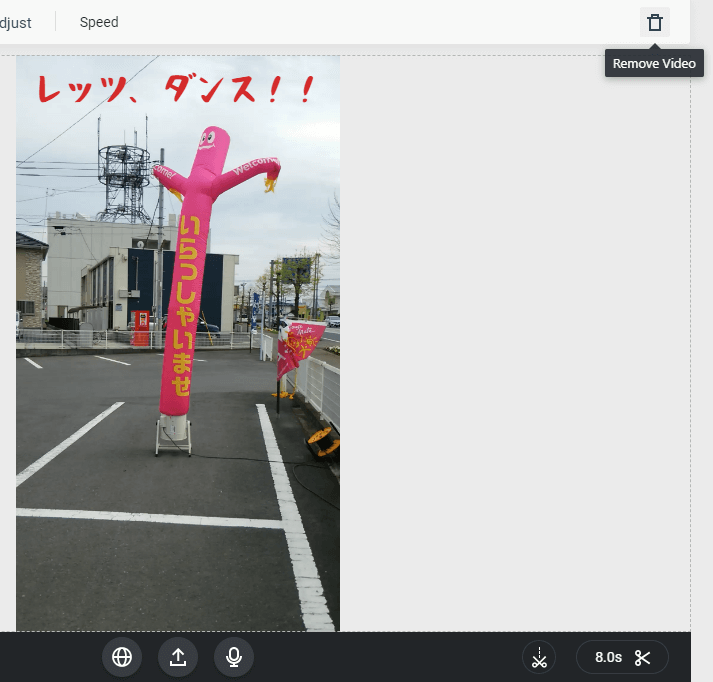
ビデオの削除 (Remove Video)
プレビュー画面の右上のゴミ箱のアイコンをクリックすると選択中のストーリーボードからビデオを削除できます。
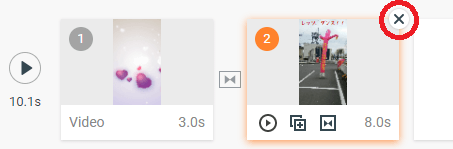
上図のストーリーボードからビデオを削除すると下図のようになります。
このゴミ箱アイコンをクリックすると、確認なしでいきなりビデオが削除されるので注意してください。
この記事の執筆時点では FlexClip ビデオメーカーに Undo が実装されていないため、削除されたビデオを Undo で元に戻すことができません。
ちなみに、画面左下で[X]をクリックしてストーリーボードを削除する場合は、削除が行われる前に確認ダイアログが表示されます。
動画の編集(テンプレートを利用する場合)
テンプレートを利用して動画の編集をする場合について、簡単に説明します。
テンプレートを利用して編集を開始するには、画面左上の[Create By Templates]をクリックします。
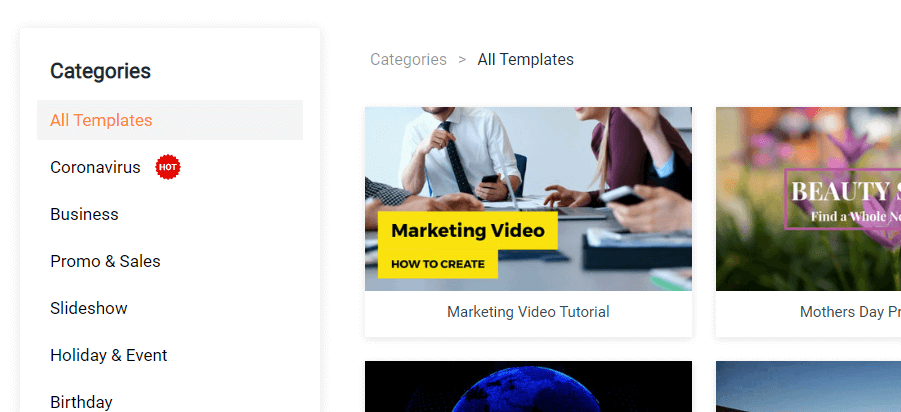
テンプレート選択画面が開きます。
画面の左側にはカテゴリーがリストされていて、右側には選択中のカテゴリーに含まれる動画が表示されています。
各動画テンプレートの上にマウスポインタを置くと、動画のプレビューを見ることができます。
動画テンプレートの上にマウスポインタを置くと[Preview][Customize]のボタンが表示されます。
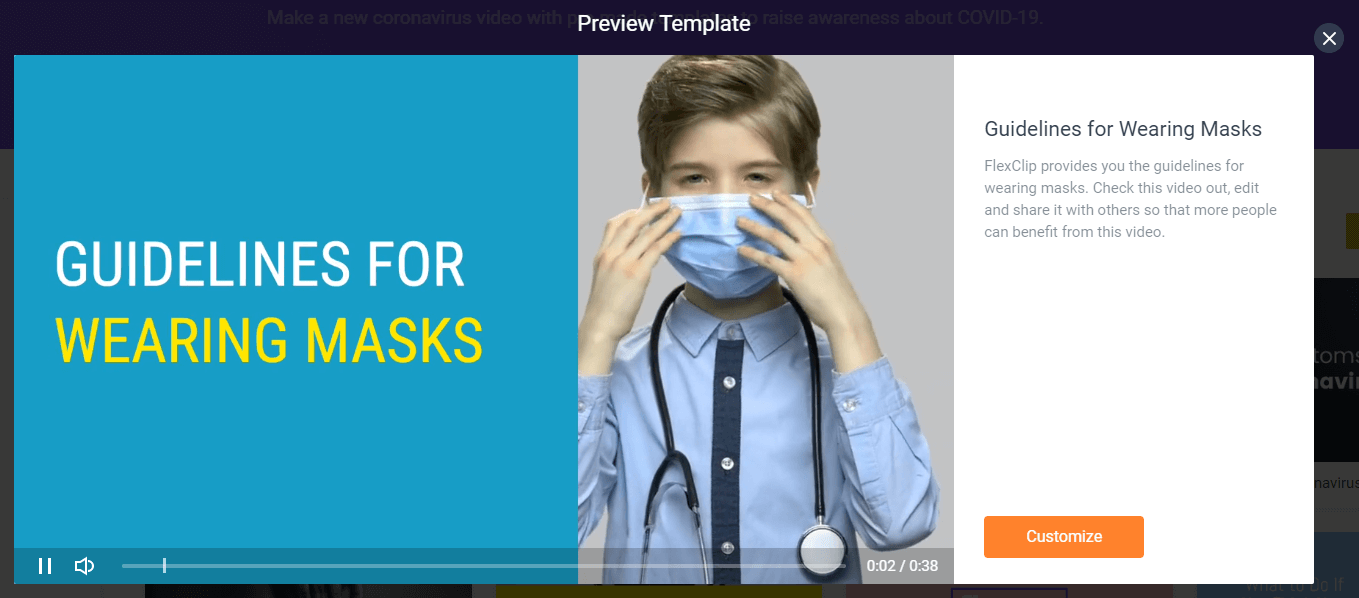
[Preview]をクリックすると、大きな画面でプレビューを確認することができます。
[Customize]ボタンをクリックしてみましょう。
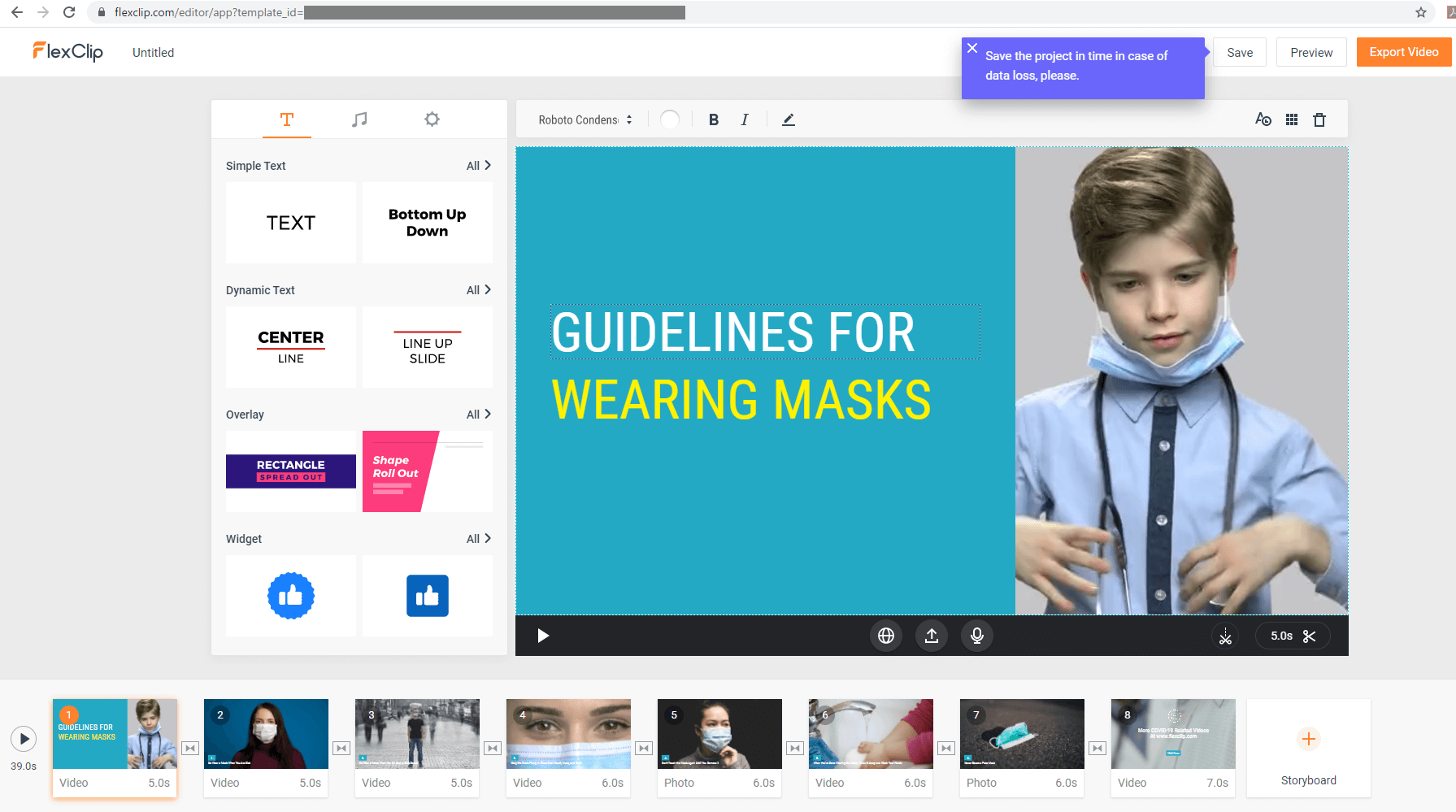
自分の作業エリアにプロジェクトが自動的に作成され、選択した動画テンプレートのデータがプロジェクト内にコピーされた後、編集画面が開きます。
編集画面の下部を見ると、この動画が8つの短い動画(ストーリーボード)から構成されていることが分かります。
編集のしかたの詳細については「動画の編集(テンプレートを利用しない場合)」の内容を参考にしてください。
有料版へのアップグレードのしかた
有料版にアップグレードする場合は、自分のアイコンの隣などにある緑色の[アップグレード]をクリックします。
下図の画面でお好みのプランを選択して[Select]をクリックします。
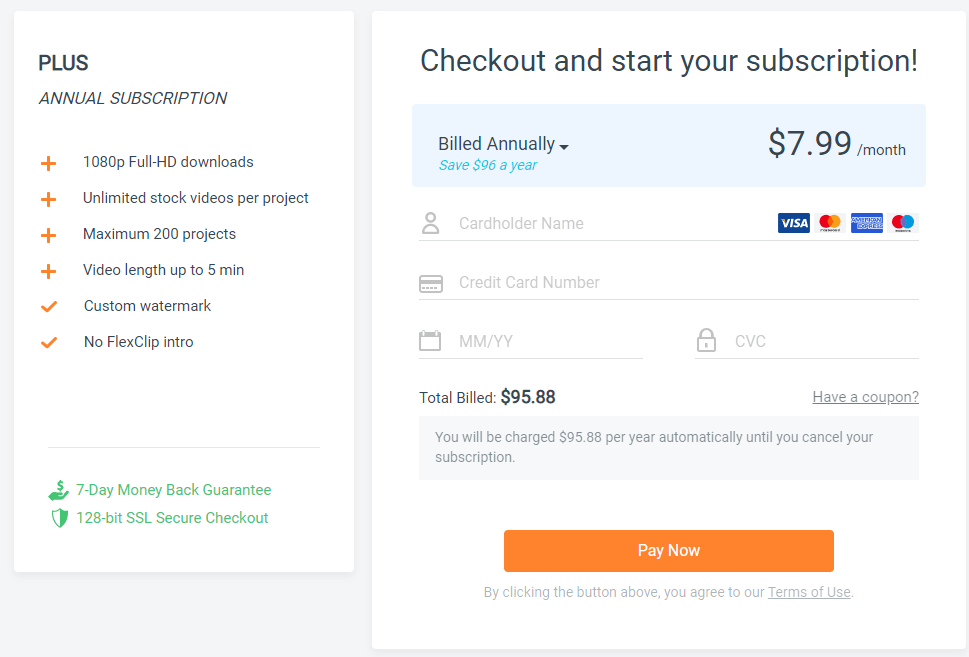
支払い画面になるので、必要事項を入力します。
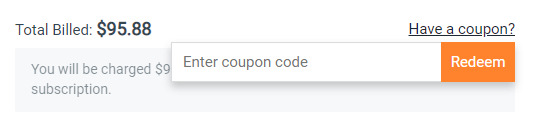
クーポンコード(ライセンスコード)を持っている場合は、上図の右下のほうにある[Have a coupon?]をクリックしてコードを入力し、[Redeem]をクリックします。
Redeem は「引き換える」というような意味があります。この場合は「クーポンで支払う」という意味になりますね。
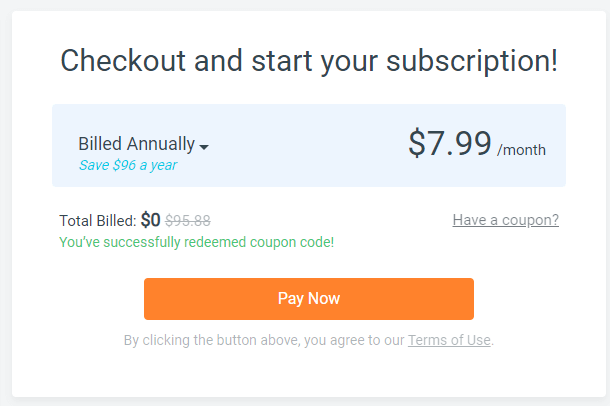
下図はクーポンが適用されたことを示す画面です。
必要事項の入力が終わったら[Pay Now]をクリックします。
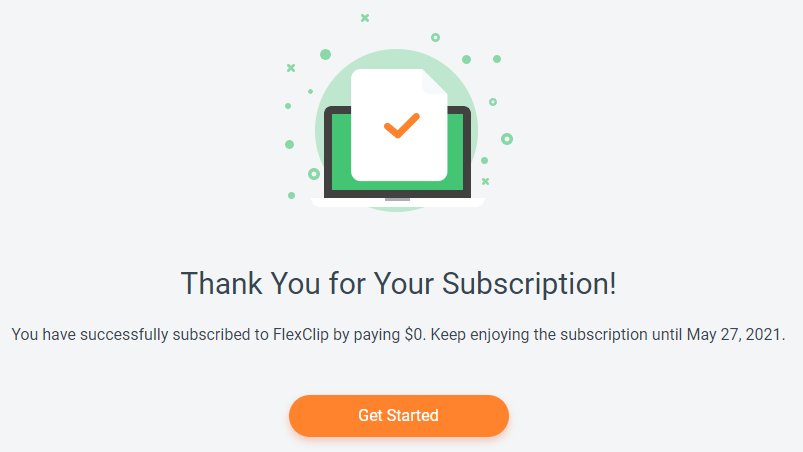
支払いが完了すると、下図のように、有効期限と共に支払いが済んだことを示すメッセージが表示されます。
私(当サイトの管理人)が支払いを済ませたとき2通ほどメールが送られてきました。
下図はその一部の抜粋です。
「有効期限が来たら、自動的に契約が更新されます」と書いてあります。これは注意しておいたほうが良いですね。
たしか Microsoft Office 365 Solo(今は Microsoft 365 Solo という名称かな?)の契約も同じように自動更新ですよね。私(当サイトの管理人)も使ってるんですが。
自動更新は便利だと思う人もいると思いますが、もしもアプリケーションを使ってないときに自動更新されたら困りますよね。
自動更新される前にメールとかで確認の通知をしてくれると良いのですが。。。忘れないようにカレンダーやスケジュール帳などに書いておきましょうね。