PS Auto Sitemap はご存知の方も多いと思いますが、サイトマップを表示する WordPress 用のプラグインです。便利に使わせていただいており、作者様に感謝致します。
この記事の内容は、すでに PS Auto Sitemap の基本的な使い方を知っているという前提で書かれています。
サイトマップのスタイルを独自に定義したい
PS Auto Sitemap の機能については概ね気に入ってるのですが、付属のサンプルのスタイルのいずれも、サイトマップの階層でスタイルが分けられているのが(個人的には)ちょっと残念でした。
というのも、私のブログのサイトマップでは、第一階層にカテゴリ名が来ることもあり、または固定ページのタイトルが来ることもあるので、カテゴリの項目と固定ページの項目のスタイルを別々のものにしたかったのです(サイトマップ全体の文字サイズやその他も変えたい)。で、PS Auto Sitemap が出力する HTML のスタイルを独自に変更してみることにしました。
下図のようなサイトマップを出力するようにスタイル定義を変更したいと思います(現在の当サイトのサイトマップ)。
PS Auto Sitemap の ID とクラス名
PS Auto Sitemap(バージョン 1.1.9)が出力する HTML で使用されている ID とクラス名は次の通りです(これで全部かな?)。
| PS Auto Sitemap(ul タグ)の ID | sitemap_list |
| PS Auto Sitemap(ul タグ)のクラス名 | sitemap_disp_level_0 |
| カテゴリ項目(li タグ)のクラス名 | cat-item |
| 投稿項目(li タグ)のクラス名 | post-item |
| 固定ページ項目(li タグ)のクラス名 | page_item |
| PS Auto Sitemap の設定で「ホームページの出力」にチェックを入れたときに出力される項目(li タグ)のクラス名 | home-item |
| PS Auto Sitemap の設定で[カテゴリーと投稿の表示]>[投稿を分割]を選択したときに出力される、投稿一覧にジャンプするアイコン部分(li タグ内の span タグ)のクラス名 | posts_in_category |
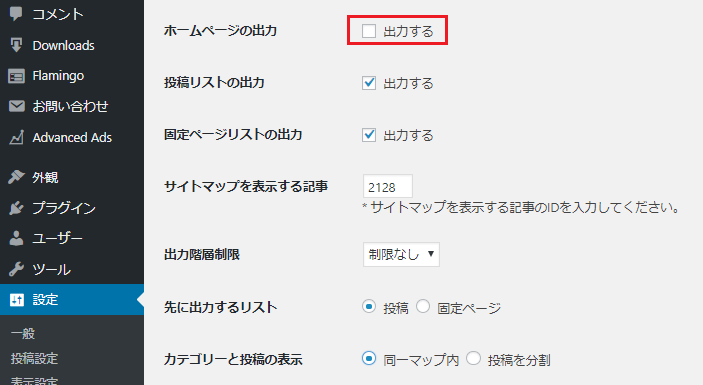
下図が PS Auto Sitemap の[ホームページの出力]の設定画面です。
[ホームページの出力]にチェックを入れると、サイトマップの先頭に、サイトのトップページへのリンクが出力されます。
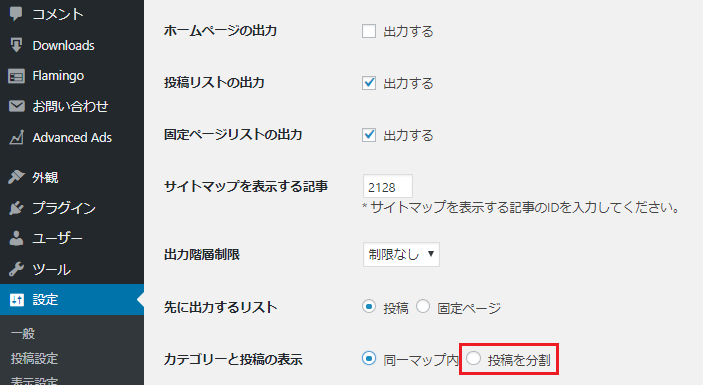
下図が PS Auto Sitemap の[投稿を分割]の設定画面です。
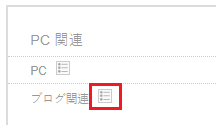
[投稿を分割]を選択すると、下図のように、出力されるサイトマップのカテゴリ内の投稿が非表示になります(下図で表示されてるのはカテゴリ名)。赤枠部分のクラス名が posts_in_category ですね。
ユーザーが赤枠部分をクリックすると各カテゴリに属する投稿の一覧が表示されます。
独自のスタイルを定義する
上記の ID とクラス名を必要に応じて使用して独自のスタイルを定義します。当サイトでは下記のように定義しました(2018年12月6日現在)。
<style type="text/css">
/* サイトマップ全体の設定 */
#sitemap_list {
margin: 0;
padding-top: 25px;
padding-bottom: 25px;
padding-left: 10px;
padding-right: 10px;
line-height: 1.9em;
}
/* リスト項目の a タグの全般の設定 */
#sitemap_list li a {
color:#797876;
text-decoration:none;
}
/* a タグのテキストの上にマウスカーソルを置いたときの設定 */
#sitemap_list li a:hover {
/* border-bottom: 1px dotted #797876; */
/* color:blue; */
background:yellow;
}
/*「ホームページの出力」にチェックを入れた場合 */
#sitemap_list .home-item{
list-style-type:none;
font-size:1.5rem;
margin-bottom:20px;
}
/* カテゴリ レベル1の設定 */
#sitemap_list .cat-item{
list-style-type:none;
font-size: 1.1rem;
font-weight: normal;
padding-left:28px;
background-image:url(/wp/wp-content/plugins/ps-auto-sitemap/images/aquaCircle.png);
background-repeat:no-repeat;
background-position:0px 9px; /* 左、上 */
background-size:22px;
}
/* カテゴリ レベル2の設定 */
#sitemap_list li .cat-item{
list-style-type:none;
font-size: 1.1rem;
font-weight: normal;
margin-left:-27px;
background-image:url(/wp/wp-content/plugins/ps-auto-sitemap/images/aquaCircle.png);
background-repeat:no-repeat;
background-position:0px 4px; /* 左、上 */
background-size:22px;
}
/* 固定ページ */
#sitemap_list .page_item{
list-style-type:none;
font-size: 1.1rem;
font-weight: normal;
padding-left:28px;
background-image:url(/wp/wp-content/plugins/ps-auto-sitemap/images/document/ico_post.png);
background-repeat:no-repeat;
background-position:0px 10.5px;
background-size:18px;
}
/* 投稿 */
#sitemap_list .post-item{
list-style-type:none;
font-size: 1rem;
font-weight: normal;
padding-left:24px;
margin-left:-24px;
background-image:url(/wp/wp-content/plugins/ps-auto-sitemap/images/document/ico_post.png);
background-repeat:no-repeat;
background-position:0px 6px;
background-size:16px;
}
/* [カテゴリーと投稿の表示]>[投稿を分割]を選択した場合 */
/*
#sitemap_list .posts_in_category {
position: absolute;
padding-left: 10px;
}
*/
/*
#sitemap_list li .posts_in_category a {
background: #fff url(../images/cube/ico_post_list.png) no-repeat center;
text-indent: -9999px;
display: block;
width: 1.2em;
height: 1.2em;
border: solid 1px #ccc;
padding: 0;
}
*/
</style>
上記のスタイル定義に記載されている aquaCircle.png というのは私が(AquaMaker2 というフリーソフトを使用して)作成した画像です。その他の画像は PS Auto Sitemap にもともと含まれていたものを利用しています。
独自に定義したスタイルをサイトマップに反映させる
サイトマップを表示するページに独自スタイルを適用する
スタイルの適用の仕方はいくつか考えられると思いますが、私はサイトマップのページのみに独自定義のスタイルのコードを含ませたかったので、ページごとに head の定義を追加できるプラグイン「AddFunc Head & Footer Code」をインストールしました。
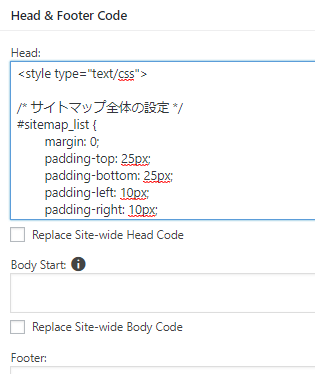
インストールして有効化すると、各投稿または各固定ページの編集画面に下図のような Head ボックスが表示されます。ここに記述したテキストがそのページの head タグ内に追加されます。
私はここに前述の独自のスタイル定義をコピペしました。
コピペしたら、その投稿または固定ページの[更新]ボタンのクリックを忘れずに。
PS Auto Sitemap の設定を変更する
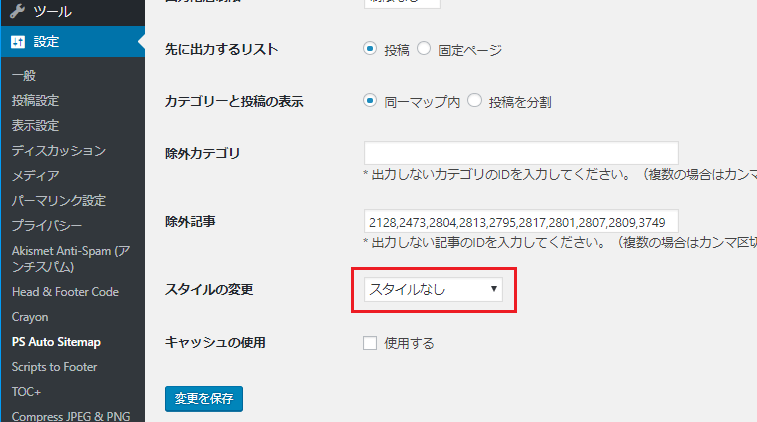
次に、PS Auto Sitemap の設定に移動して[スタイルの変更]で[スタイルなし]を選択し、[変更を保存]をクリックします。
以上の作業が完了すると、当サイトのサイトマップのようになります。