ケース1:存在しない画像へのリンク
Search Console からのメール
Google Search Console からこんなメールが来ました。
Search Console
サイト https://elleneast.com/ で「モバイル ユーザビリティ」の問題が新たに検出されました
https://elleneast.com/ の所有者様
Search Console により、貴サイトに影響する「モバイル ユーザビリティ」関連の問題が新たに 2 件検出されました。「モバイル ユーザビリティ」は Google 検索結果で悪影響を受ける可能性がございます。 この問題をご確認のうえ、修正することをご検討ください。
新たに検出された上位 2 件の問題(影響を受けるページ数に基づく):
クリック可能な要素同士が近すぎます
コンテンツの幅が画面の幅を超えています
「スマホやタブレットだと見にくい・使いづらい」という問題が、私のサイトで2個所見つかったようです。
この記事では「クリック可能な要素同士が近すぎます」についてのみ書いています。
「コンテンツの幅が画面の幅を超えています」の問題については「モバイルユーザビリティの問題:コンテンツの幅が画面の幅を超えています」の記事にまとめました。
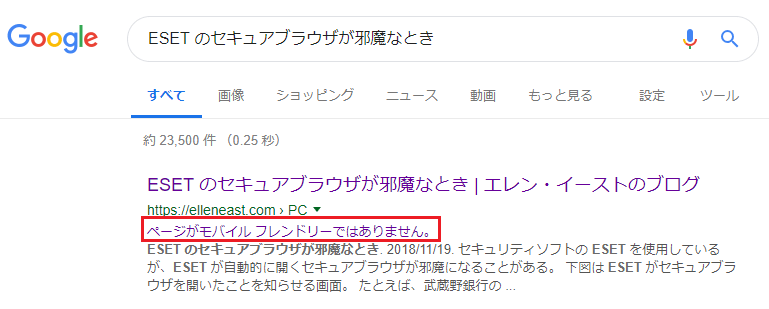
エラーが指摘されたページを Google 検索してみたら、ヒットした記事のタイトルの下に「ページがモバイル フレンドリーではありません。」と表示されちゃってました。これは嫌ですね。
でも、記事を PC で見たときはもちろん、スマホで確認しても、何も問題ないように見えるんですよね~。どこがおかしいんだろ?
調査と修正
私が最初に発見した問題は、存在しない画像へのリンクタグ(a タグ)でした。WordPress の記事にメディアライブラリから画像を挿入したけれど、メディアライブラリにあるその画像ファイルをうっかり削除してしまったために、記事の中に無効なリンクタグが残ってしまっていました。そしてその無効なリンクタグが隣の画像のリンクタグと隣接していました(無効なリンクタグは WordPress のエディタ上(ビジュアルモード)では見えないため気が付かなかった)。
当サイトでは Easy FancyBox というプラグインを使用しているため、すべての画像にクリック可能なリンクタグ(a タグ)が付きます。
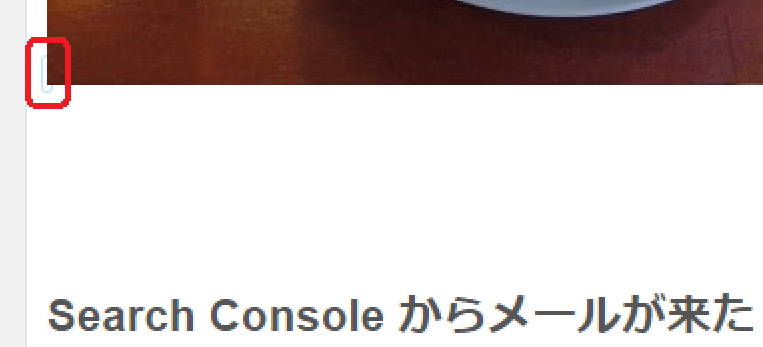
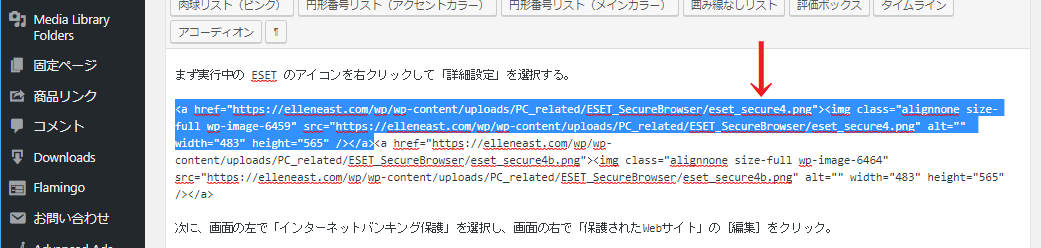
WordPress のエディタのビジュアル画面で[→]キーを押しながらキャレットを動かしていくと、文章の途中であるにも関わらず、キャレットが動かない場所が存在することがあります。そういう場所にキャレットが来ると、下図のように小さな青い枠が表示されることがあります。ここに無効なリンクタグがありました。
このようなタグってエディタのビジュアル画面だと分かりにくくて、見逃してしまうことがありますね。
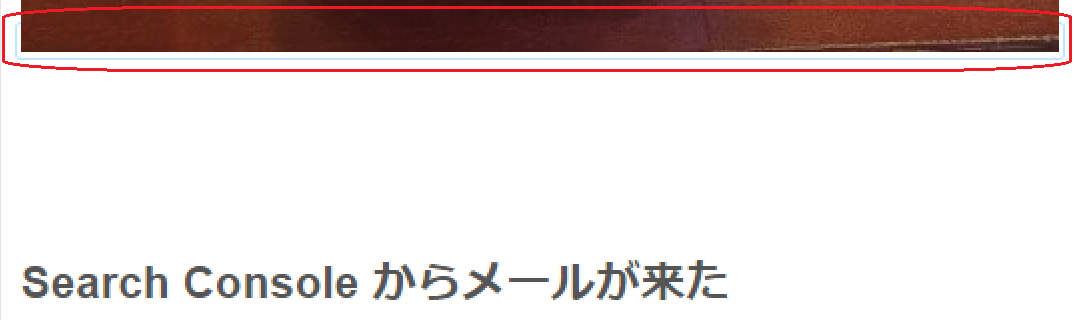
ちなみに下図のように画像の下部の全体が青い枠で囲まれている場合は正常です。
早速、ビジュアル画面からテキスト(HTML)画面に切り替えて、使用していない画像ファイルへのリンクタグ(<a href …> ~ </a>)を削除しました。
たしかリンクエラーを指摘してくれるプラグインがありましたね。そういうのを使えばこの手の問題はあらかじめ防げるのでしょうか。
あとで試してみようかな。
解決
この段階で Search Console の画面から記事を再チェックしてみたんですが、まだエラーが出たり出なかったりしてちゃんと修正できたかどうかよく分かりませんでした。しかし、後日 Search Console を開いたら、エラーが解消されていました。
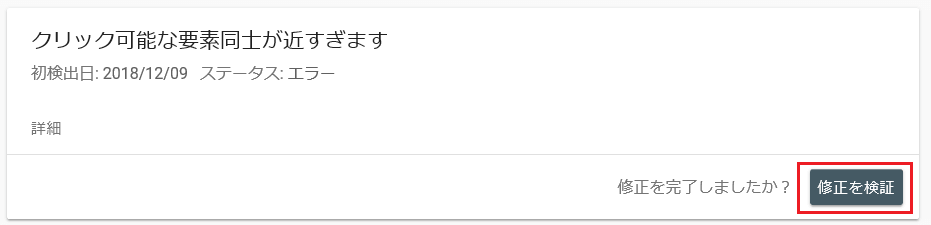
おそらく、修正が完了したら[修正を検証]ボタンをクリックしたほうが良さそうです。これについては後述のケース3を参照してください。
ケース2:コメント投稿画面のボタン
前述のケース1と同じタイミングで、別の記事に対しても同じ問題が指摘されていました。
調査と修正
その記事を調べてみましたが、ケース1で見つかったような、隣接したリンクタグの問題はありませんでした。
いろいろ調べたけれど原因が分からず、ほとんど修正しないまま(うっかり)Search Console の[修正を検証]ボタンをクリックして再チェックを依頼してしまったら、後日、再チェックを依頼した記事とはまた別の記事に対して「クリック可能な要素同士が近すぎます」という指摘がありました。で、「これは特定の記事の問題ではなく、記事全般に共通する問題かな」と思いました。
「何が問題なんだろ~?」とスマホ画面をじっくり眺めていると、コメントの投稿画面のボタン(投稿に HTML タグを追加するボタン)が密集しすぎてるような気がしてきました。コメントシステムはすべての記事で共通しているので、これはあやしいと思いました。
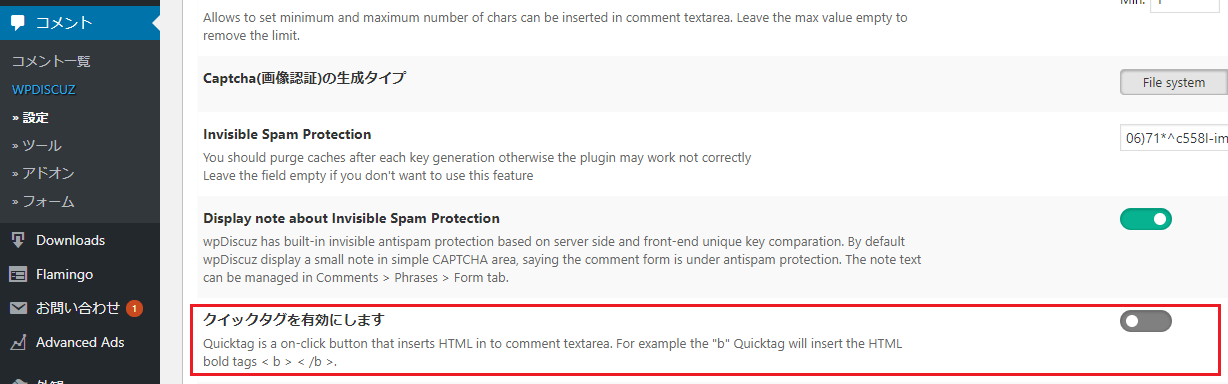
当サイトのコメントシステムは WpDiscuz というプラグインを使用しています。幸い、これらのボタンを非表示にする設定があったので(これらのボタンは無くてもいいや!と思って)非表示にしてみました。
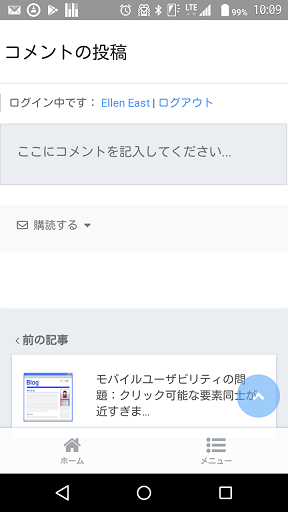
下図のようにスッキリしました。
解決
Search Console の[修正を検証]ボタンをクリックして結果を待っていると、翌日の朝には問題が解決したことを知らせるメールが届きました。([修正を検証]ボタンの出し方が分からない場合は後述のケース3を参考にしてください)
Search Console
サイト(https://elleneast.com/)に関する「モバイル ユーザビリティ」の問題が修正されました
https://elleneast.com/ の所有者様
貴サイト(https://elleneast.com/)で「モバイル ユーザビリティ」の問題が修正されたことを確認いたしました。今回確認した問題は「クリック可能な要素同士が近すぎます」です。
貴サイト内の 1 ページで修正が確認されました。
確認プロセスの詳細をチェックし、「モバイル ユーザビリティ」に関する未修正の問題が他にあるかどうかを見るには、次のリンクにアクセスしてください。
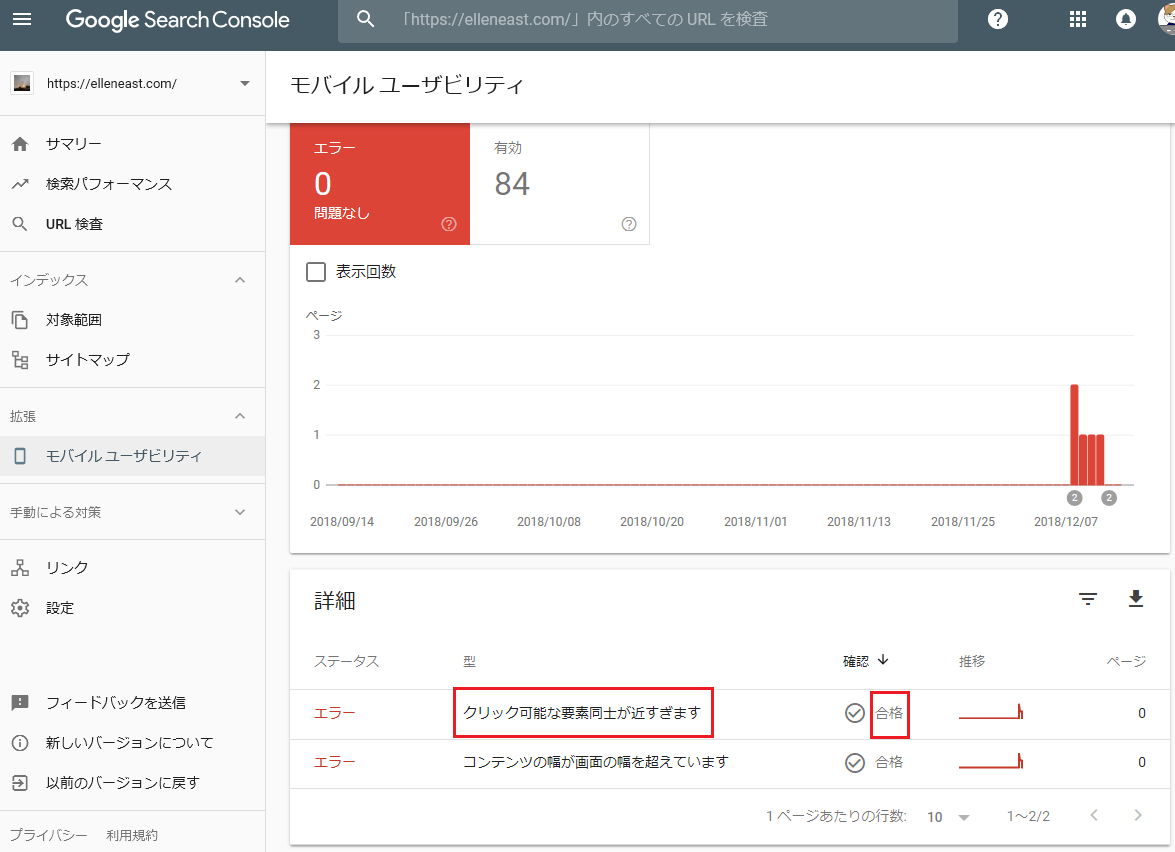
こちらは問題が解消されたことを示す Search Console の画面です。
ケース3:コード表示のツールバーのボタン
Search Console で問題が指摘されていた
ケース1のときのように Search Console から「問題があるぞ」というメールは来なかったんですが、ある日、Search Console の[モバイル ユーザビリティ]の画面を開いてみたら、また別の記事に対して「クリック可能な要素同士が近すぎます」という指摘がされていました。
調査と修正
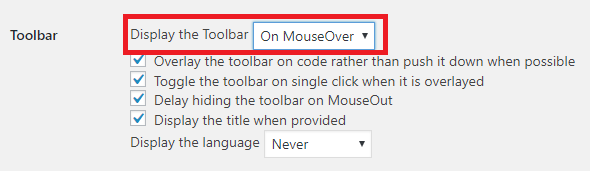
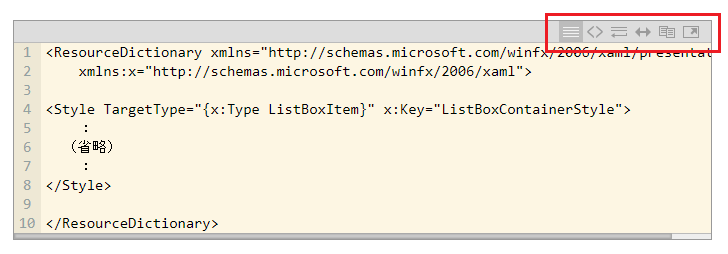
エラーが指摘されている記事を確認したところ、Crayon というプラグインで作成したコード表示の画面があって、すぐに「あ、これかな?」と思いました。Crayon のコード表示画面のツールバーのところにボタンが密集しています。
早速、Crayon の設定画面で、上図のボタンを常時表示するのをやめて、マウスカーソルを重ねたときだけ表示するようにしました。
PC で動作を確認(このとき、うっかりスマホで確認しませんでした)。
そして Search Console の画面でエラー箇所をクリックし・・・
[修正を検証]をクリック。
[初期検証中]の表示になり・・・
検証状態が[開始]となりました。
ここで「あ、スマホで確認するのを忘れてた」と気付いてスマホを見てみると・・・「あれ? ボタンが表示されたままだ!」
「そっか。さっきの設定はマウスに関係する設定だから、スマホには関係ないのかな?」
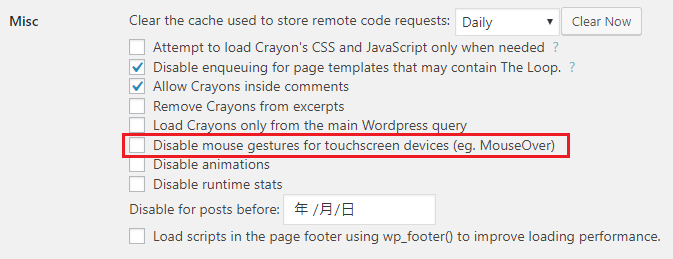
「どうにかならないのかな?」と、すぐに Crayon の設定を調べなおしてみたら・・・「あ、これどうだろう?」というオプションがありました。
「タッチスクリーンのデバイスではマウス関係の動作を無効にする」という設定。これがオンになっていたのでオフにしました。
オンのままだと(スマホでマウス動作が無効になってると)スマホではツールバーのボタンが常時表示されてしまうのですが、オフにすると(スマホでマウス動作が有効になってると)デフォルトでは非表示になり、コード画面をタップすると表示されるようになりました。
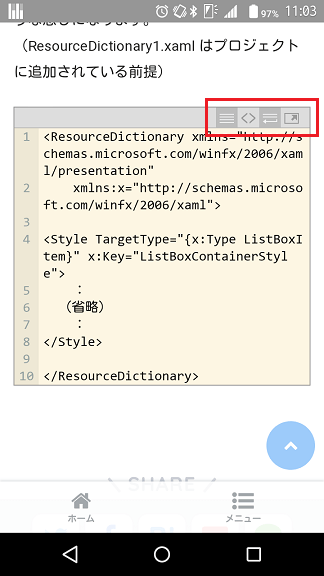
デフォルト状態では下図のようにスッキリ・・・というか、なんかそっけない感じ?(アッサリ?シンプル?)になりました。
解決
それから数日待ちましたが、ケース2のときのように、検証結果を知らせるメールは届きませんでした。「もう慣れたでしょ? 自分で確認してね」ということなんでしょうか?
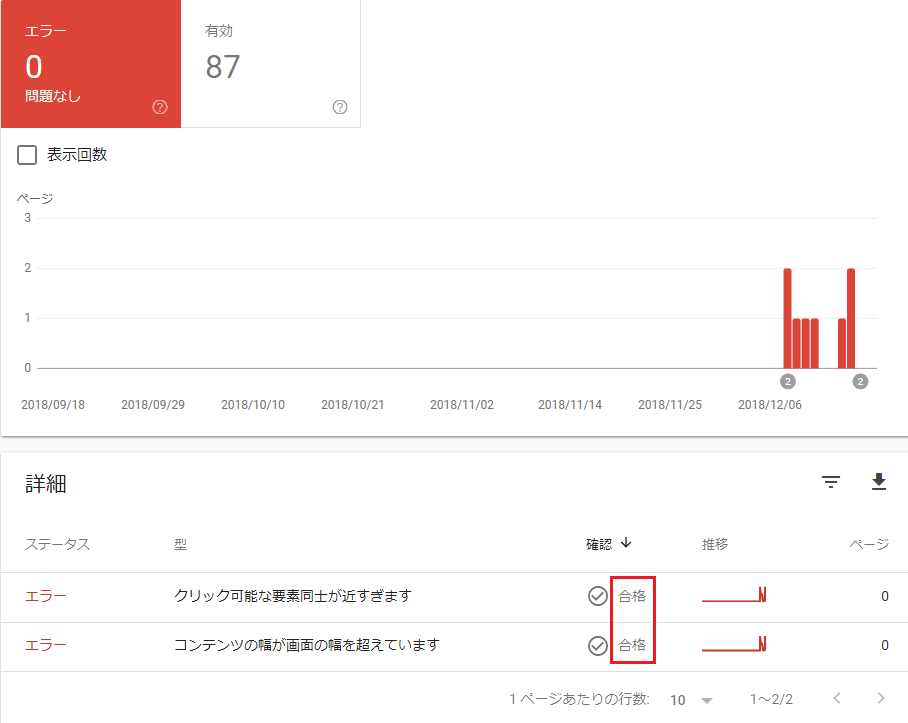
で、Search Console の[モバイル ユーザビリティ]を開いてみると、検証に合格していました。
ケース4:何も修正しなかったがエラーが消えた
Search Console で問題が指摘されていた
ケース3と同じく、ある日、Search Console の[モバイル ユーザビリティ]の画面を開いてみたら、また別の記事に対して「クリック可能な要素同士が近すぎます」という指摘がされていました。
調査と修正
エラーが出ている記事を確認したんですが、文字だけで構成されている非常にシンプルな記事でした。文字数も多くなく、表も図もありません。
記事の執筆者の責任が問われるような問題は見当たりませんでした。
もしも問題があるとしたら、それは使用しているテーマか、WordPress そのものか、表示している広告、あるいは何かのプラグイン・・・等に問題があるとしか考えられません。
さすがにほぼお手上げ状態だと感じたので、「お代官様、もう私に直せるところはありまへん。どうかもう勘弁してくだせぇ・・・」という思いを込めて、何も修正しないまま、[修正を検証]ボタンをクリックしておきました。・・・ま、「Search Console の指摘の方が間違ってるんでないの? 再検証してみてよ!」という気持ちもありました。
解決
数日後、Search Console を確認すると「検証に失敗しました」というようなメッセージに変わっていました。エラーは消えていません。「やっぱりどこかに問題があるのかなぁ??」と該当記事をもういちど穴があくほど凝視しましたが、何も思い当たるところはないので、しかたなく放置することにしました。
ところが・・・
それから1~2日後にまた Search Console を確認すると、なんとエラーが消えているではあ~りませんか!
そういえば、以前、誰かが似たような体験を記事に書いてたような・・・。こういうことってやっぱりあるんですね。
ケース4を書いたのが2019年1月24日頃。
- 2019年5月28日にも Search Console から同様の指摘があった(今回はメールが届いた)ので、該当記事を確認したがそれらしい問題は見当たらず。で、今回も何も修正しないまま[修正を検証]ボタンをクリックして再検証を依頼。すると翌日の朝にはエラーが消えて検証結果が「合格」になってました。
- 2019年6月16日、再び他の記事に対して同じエラーが出た。その記事を確認したが問題がありそうには思えなかったので、同じ処理をしたら同じ結果になった。
- 2019年9月21日、同上。
う~ん。。。やっぱり記事の横とか下とかに掲載してる広告に Search Console が反応してるのかなぁ?(広告は記事の表示を更新するたびに変わりますしね)