結論を先に言うと
自分が運営するブログの記事の幅が狭くなった(広くなった)と感じたら?
または、フォントのサイズが小さくなった(大きくなった)と感じたら?
ブログの設定を変更したり CSS を修正したりする前に、ブラウザの倍率の設定をチェックしてみましょう・・・というお話です。
ブログのサイトの管理者の方が私と同じ間違いをして時間を無駄にしないように・・・こんなミスする人いないっすか?
(;^_^A
私の間抜けさを晒してしまう記事でお恥ずかしいです。
ある日感じた違和感「記事の幅せまくね?」
ある日、当サイトのブログの記事を見て「あれっ?」と違和感を感じたんですね。
なんか記事の幅が狭い気がするなぁ・・・
なんか文字も小さく見えるなぁ・・・
ちょうど、当サイトのテーマ「SANGO」を最新版にアップデートして間もない時だったので、その影響かなと思った。
そういえば最近、モバイルでの閲覧がますます重要視されてるから、モバイル版のイメージと合わせて PC 版でも記事の幅を狭くしたのかな? フォントサイズも小さめがトレンドなのかな?
そう思いました。
それにしたって、記事の幅、ちょっと狭すぎじゃね?
フォントサイズも小さすぎて読みにくいよ。
・・・誰だ、いま年寄り扱いしたやつは!
そう思いました。
本家サイトはズルイ!?
念のため、「SANGO」の本家サイトはどうなってるのか確認してみると、本家サイトよりも当サイトのほうが記事の幅が狭いし、フォントも小さい。
なんで!? SANGO の最新バージョンを使ってるのに同じじゃないの!?
本家サイトはデフォルトの設定を変えてカスタマイズしてるのかなぁ!? なんかズルイ!
そう思いました・・・。
(;^_^A スミマセン
私も記事の幅をもっと広げたいゾ。で、結構時間をかけて方法を調べて、CSS を追加定義して記事の幅を広げることに成功しました。
フォントサイズも見やすい大きさに修正完了。
「これでよしっ!」と思ったのもつかの間。
Chrome と Edge の表示を比べてみたら・・・同じ記事なのに、記事の幅もフォントサイズも違って見える!
Chrome での表示がちょうど良い感じになったと思ったら、Edge での表示がでっかくなっちゃった!(by マギーしんじ)
「ブラウザの種類が違うからこうなっちゃうのかな? 仕方ないのかな?」と思って、SANGO の本家サイトを Chrome と Edge で比較すると・・・同じだ。変わらないゾ~。
まさか、本家サイトでは、ブラウザが変わっても表示が変わらないようにカスタマイズをしてるのでは!? ズルイ!!
一瞬だけそう思いました・・・。
(;^_^;A スミマセン
でもすぐに「んなわけないよね・・・」と思い直して調査継続。
神様のおつげ!?
「おかしいな~おかしいな~」と思いながらネット検索して調べていると、神様が・・・
やれやれ。┐(´∀`)┌ まだ気付かんのか・・・
と哀れに思ってヒントをくだされたようです。たまたまある記事が目に飛び込んできました。そこには
「倍率」
と書いてありました。
はっ!!Σ( ̄ロ ̄lll)
ブログ管理者に忍び寄る倍率の罠
多くのブラウザでは、[Ctrl] キーと [+] キーを同時に押すと画面倍率を拡大し、[Ctrl] キーと [-] キーを同時に押すと画面倍率を縮小するようになっているようです。
どうやら私は自分でも気づかないうちに、何かの拍子で、[Ctrl] キーと [-] キーを同時に押していたようです。
ブログ管理者ではない普通のユーザーだったら、もっと早く画面倍率が原因だと気付いたかもしれないと(くやしまぎれに)言ってみます。
(;^_^A
ブログ管理者であるがゆえに、ついついブログの設定のほうに注意が向いてしまったため、ブラウザの画面倍率という簡単なことに気付くのが遅れてしまったようです。
ブラウザの現在の倍率の確認方法
ブラウザの現在の倍率を確認するには、
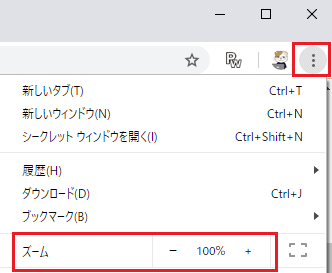
Chrome の場合
Chrome の場合、右上の3つの縦並びの黒丸(?)ボタンをクリックします。
なお、Chrome はサイト単位で画面倍率を記憶しているようです。
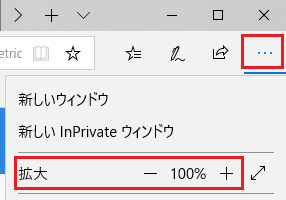
Edge の場合
Edge の場合、右上の3つの横並びの黒丸(?)ボタンをクリックします。
なお、Edge は画面倍率を変更すると(Chrome の場合と異なり)すべてのサイトにその倍率が適用されるようです。
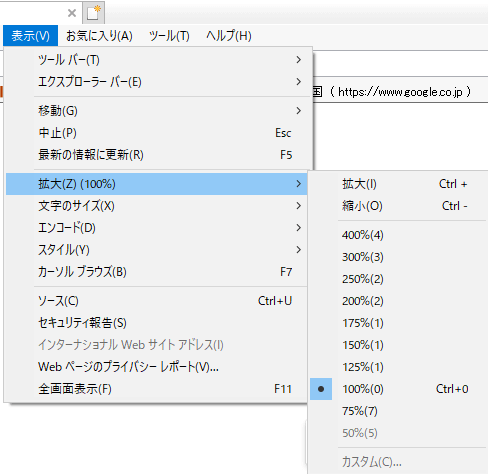
Internet Explorer の場合
Internet Exploer は、上部メニューの[表示]>[拡大]から確認できます。
なお、Internet Explorer は画面倍率を変更すると(Chrome の場合と異なり)すべてのサイトにその倍率が適用されるようです。
い、以上です・・・。
(;^_^A





まさに「なんで??」と思っていたので、助かりました!
ありがとうございます。
たけちゃん様
コメントありがとうございます!
お役に立ったようで良かったです。(*^_^*)