ケース1:モバイル用のスライドメニュー
Search Console からのメール
Google Search Console からこんなメールが来ました。
Search Console
サイト https://elleneast.com/ で「モバイル ユーザビリティ」の問題が新たに検出されました
https://elleneast.com/ の所有者様
Search Console により、貴サイトに影響する「モバイル ユーザビリティ」関連の問題が新たに 2 件検出されました。「モバイル ユーザビリティ」は Google 検索結果で悪影響を受ける可能性がございます。 この問題をご確認のうえ、修正することをご検討ください。
新たに検出された上位 2 件の問題(影響を受けるページ数に基づく):
クリック可能な要素同士が近すぎます
コンテンツの幅が画面の幅を超えています
「スマホやタブレットだと見にくい・使いづらい」という問題が、私のサイトで2個所見つかったようです。
この記事では「コンテンツの幅が画面の幅を超えています」についてのみ書いています。
「クリック可能な要素同士が近すぎます」の問題については「モバイルユーザビリティの問題:クリック可能な要素同士が近すぎます」の記事にまとめました。
でも、記事を PC で見たときはもちろん、スマホで確認しても、何も問題ないように見えるんですよね~。どこがおかしいんだろ?
調査と修正
指摘された記事を隅から隅までスマホで凝視しても、「コンテンツの幅が画面の幅を超えている」ところなんて見つかりません。記事の先頭から記事の末尾までちゃんと収まっています。
いったいどういうことですか~!?
(;´Д`)
と何度もくじけそうになりました。何度スマホで確認しても「正常」に見えます。
ん? 正常? 待てよ・・・
∑(・ω´・ハッ
「正常だから問題ないはず」という先入観が私のオメメを曇らせていたようです。
その先入観を捨てて見直してみると・・・まさか、これかっ・・・!?
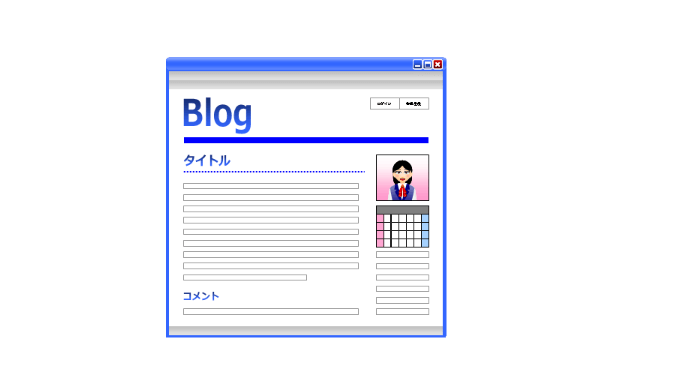
指で左側にフリック(こするように動かす)すれば、右側に隠れているテキストが表示されるスライドメニュー。まさか・・・
これですかぁ~~~っ!?
これが「モバイルフレンドリーじゃない」って判断されちゃうわけですか!? (えぇ~っ!?)
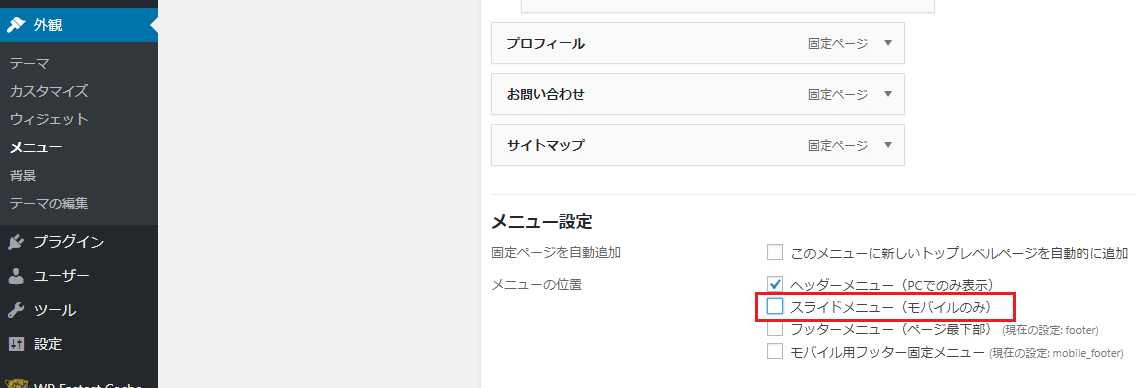
と思いつつも、さっそく、WordPress の[外観]>[メニュー]で[スライドメニュー(モバイルのみ)]のチェックを外しました。
当サイトのテーマは「SANGO」を使用しています。他のテーマでは設定画面が違うかもしれません(?)。
そして、[修正を検証]ボタンをクリックして Search Console に再チェックを依頼しました。([修正を検証]ボタンの出し方が分からない場合は後述のケース2を参考にしてください)
解決
後日 Search Console から検証結果のメールが届きました。
Search Console
サイト(https://elleneast.com/)に関する「モバイル ユーザビリティ」の問題が修正されました
https://elleneast.com/ の所有者様
貴サイト(https://elleneast.com/)で「モバイル ユーザビリティ」の問題が修正されたことを確認いたしました。今回確認した問題は「コンテンツの幅が画面の幅を超えています」です。
貴サイト内の 1 ページで修正が確認されました。
確認プロセスの詳細をチェックし、「モバイル ユーザビリティ」に関する未修正の問題が他にあるかどうかを見るには、次のリンクにアクセスしてください。
やっぱり、これでしたか。まぁ、スマホでスライドメニューを使わなくても、当サイトの場合、左上のハンバーガーメニューと画面右下のメニューがあるからいいでしょう。
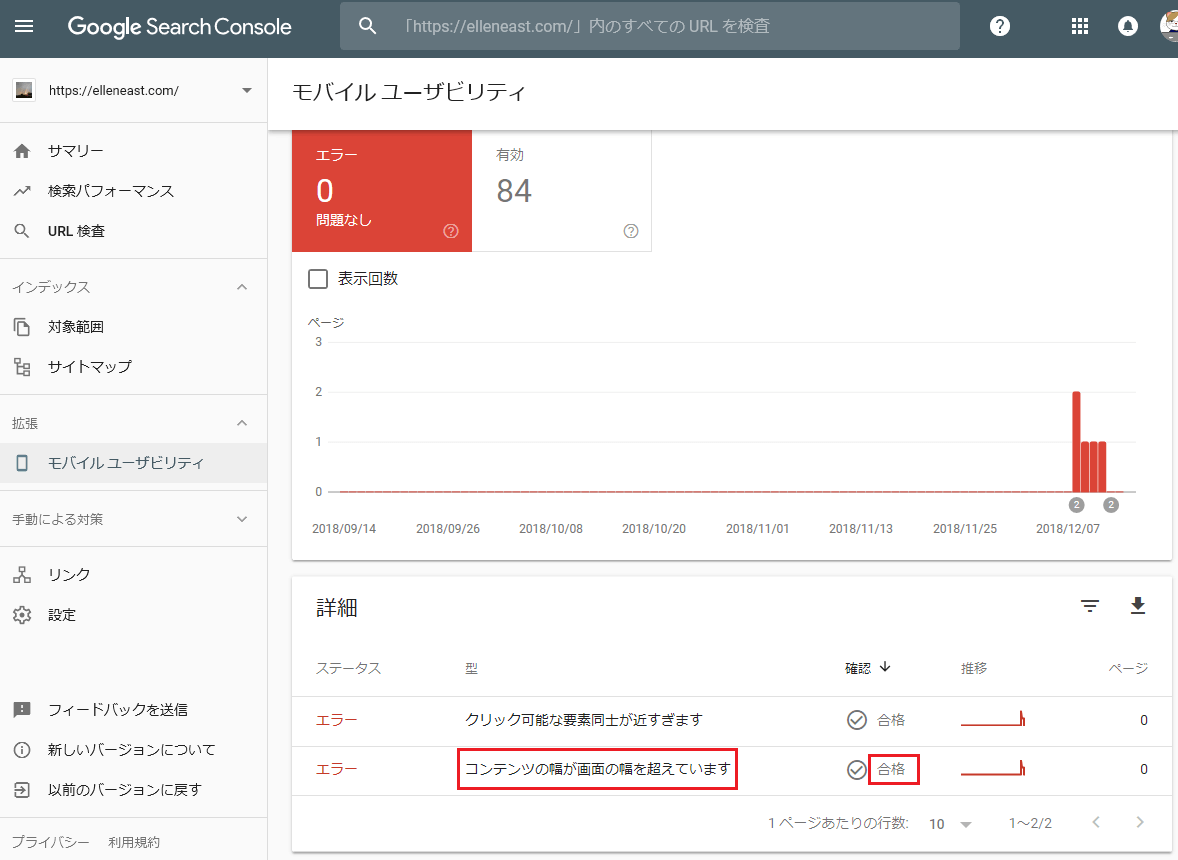
こちらは問題が解消されたことを示す Search Console の画面です。
ケース2:コード表示の折り返し
Search Console で問題が指摘されていた
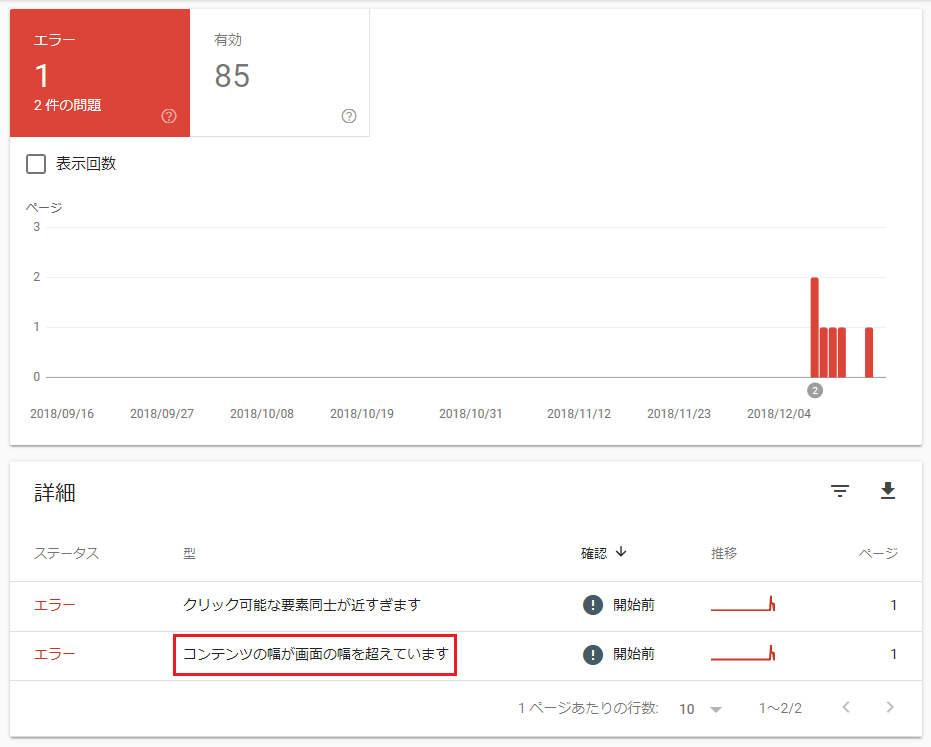
ケース1のときのように Search Console から「問題があるぞ」というメールは来なかったんですが、ある日、Search Console の[モバイル ユーザビリティ]の画面を開いてみたら、また別の記事に対して「コンテンツの幅が画面の幅を超えています」という指摘がされていました。
調査と修正
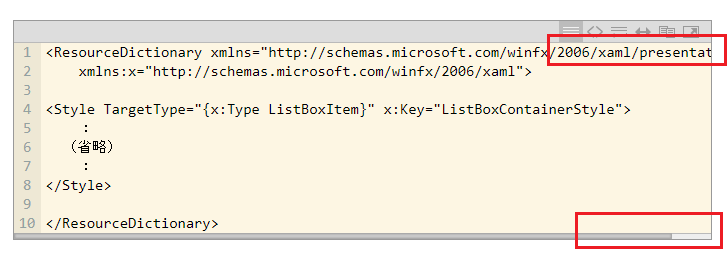
エラーが指摘されている記事を確認したところ、Crayon というプラグインで作成したコード表示の一部が画面の外に出ていました。
もちろん、これは異常というわけではなく、指で左側にフリック(こするように動かす)すれば隠れているコードが表示されるという「デザイン」であって、正常な状態なんですが・・・。
ケース1のことを考えると、やはりこれがエラーとして指摘されているように思えます。
さっそく Crayon の設定画面で、デフォルトではコードを折り返して表示するように変更。
そして Search Console の画面でエラー箇所をクリックし・・・
[修正を検証]をクリック。
[初期検証中]の表示になり・・・
検証状態が[開始]となりました。
解決
それから数日待ちましたが、ケース1のときのように、検証結果を知らせるメールは届きませんでした。「もう慣れたでしょ? 自分で確認してね」ということなんでしょうか?
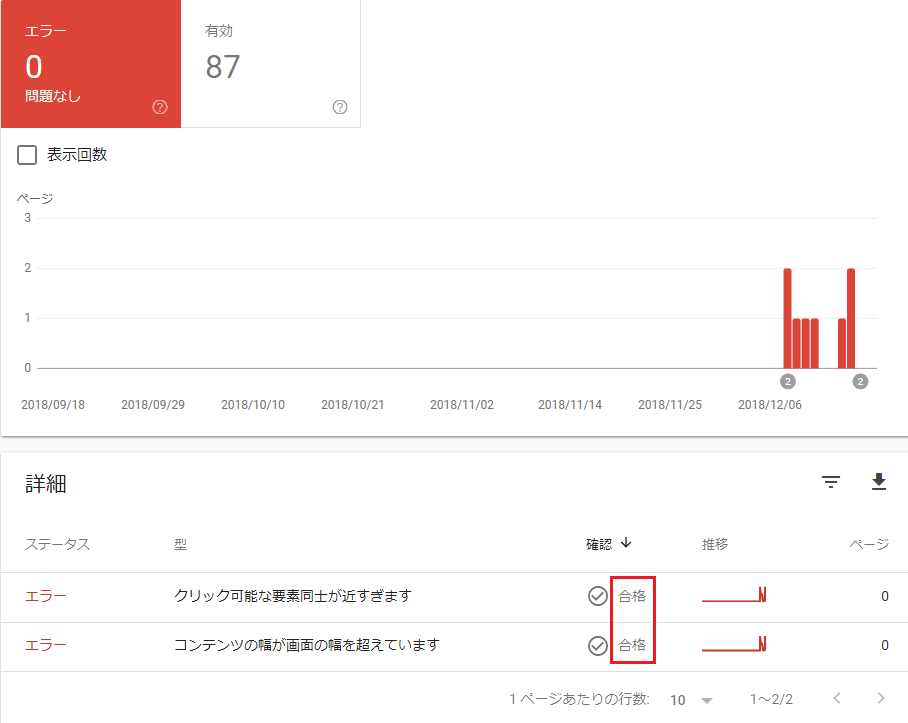
で、Search Console の[モバイル ユーザビリティ]を開いてみると、検証に合格していました。
ケース3:何も修正しなかったがエラーが消えた
Search Console で問題が指摘されていた
ケース2と同じく、ある日、Search Console の[モバイル ユーザビリティ]の画面を開いてみたら、また別の記事に対して「コンテンツの幅が画面の幅を超えています」という指摘がされていました。
調査と修正
エラーが出ている記事を確認したんですが、文字だけで構成されている非常にシンプルな記事でした。文字数も多くなく、表も図もありません。
記事の執筆者の責任が問われるような問題は見当たりませんでした。
もしも問題があるとしたら、それは使用しているテーマか、WordPress そのものか、表示している広告、あるいは何かのプラグイン・・・等に問題があるとしか考えられません。
さすがにほぼお手上げ状態だと感じたので、「お代官様、もう私に直せるところはありまへん。どうかもう勘弁してくだせぇ・・・」という思いを込めて、何も修正しないまま、[修正を検証]ボタンをクリックしておきました。・・・ま、「Search Console の指摘の方が間違ってるんでないの? 再検証してみてよ!」という気持ちもありました。
解決
数日後、Search Console を確認すると「検証に失敗しました」というようなメッセージに変わっていました。エラーは消えていません。「やっぱりどこかに問題があるのかなぁ??」と該当記事をもういちど穴があくほど凝視しましたが、何も思い当たるところはないので、しかたなく放置することにしました。
ところが・・・
それから1~2日後にまた Search Console を確認すると、なんとエラーが消えているではあ~りませんか!
そういえば、以前、誰かが似たような体験を記事に書いてたような・・・。こういうことってやっぱりあるんですね。
ケース3を書いたのが2019年1月24日頃。
- その後、2019年5月28日にも Search Console から同様の指摘があった(今回はメールが届いた)ので、該当記事を確認したがそれらしい問題は見当たらず。で、今回も何も修正しないまま[修正を検証]ボタンをクリックして再検証を依頼。すると翌日の朝にはエラーが消えて検証結果が「合格」になってました。
- 2019年9月21日、同上。
う~ん。。。やっぱり記事の横とか下とかに掲載してる広告に Search Console が反応してるのかなぁ?(広告は記事の表示を更新するたびに変わりますしね)